Your Shopify store might have the most beautiful design and the best products in your niche. But if search engines can’t properly crawl, understand, and index your site, you’re essentially invisible to millions of potential customers. That’s the harsh reality of technical SEO—the hidden foundation that can make or break your online success.
Technical SEO isn’t glamorous. It won’t give you the instant gratification of a viral social media post or the immediate rush of a successful ad campaign. Yet it’s the difference between a store that grows steadily through organic search and one that relies entirely on expensive paid traffic. For Shopify store owners, mastering technical SEO means unlocking a sustainable source of qualified visitors who are actively searching for what you sell.
Here’s what we’ll cover: the unique technical challenges Shopify presents, how to structure your store for maximum search engine visibility, advanced optimization techniques that most merchants overlook, and practical strategies to monitor and improve your technical foundation. By the end, you’ll have a clear roadmap to transform your store into a search engine magnet.
Understanding Technical SEO in the Shopify Context

What is Technical SEO?
Think of technical SEO as the plumbing of your online store. Just as good plumbing ensures water flows smoothly throughout a house, technical SEO ensures search engines can efficiently navigate, understand, and index your website. It covers the behind-the-scenes elements: site architecture, crawlability, indexation, speed, mobile optimization, and structured data.
This differs dramatically from content SEO (writing great product descriptions) or off-page SEO (building backlinks). Technical SEO focuses on the underlying infrastructure—the foundation that makes everything else possible. Without it, even the most compelling content and strongest backlinks won’t deliver their full potential.
For Shopify store owners, technical SEO directly impacts three critical areas: search rankings, user experience, and conversion rates. When a customer can’t find your products in search results, when your pages load slowly, or when search engines struggle to understand your site structure, you’re losing sales. It’s that simple.
How Shopify’s Platform Influences Technical SEO
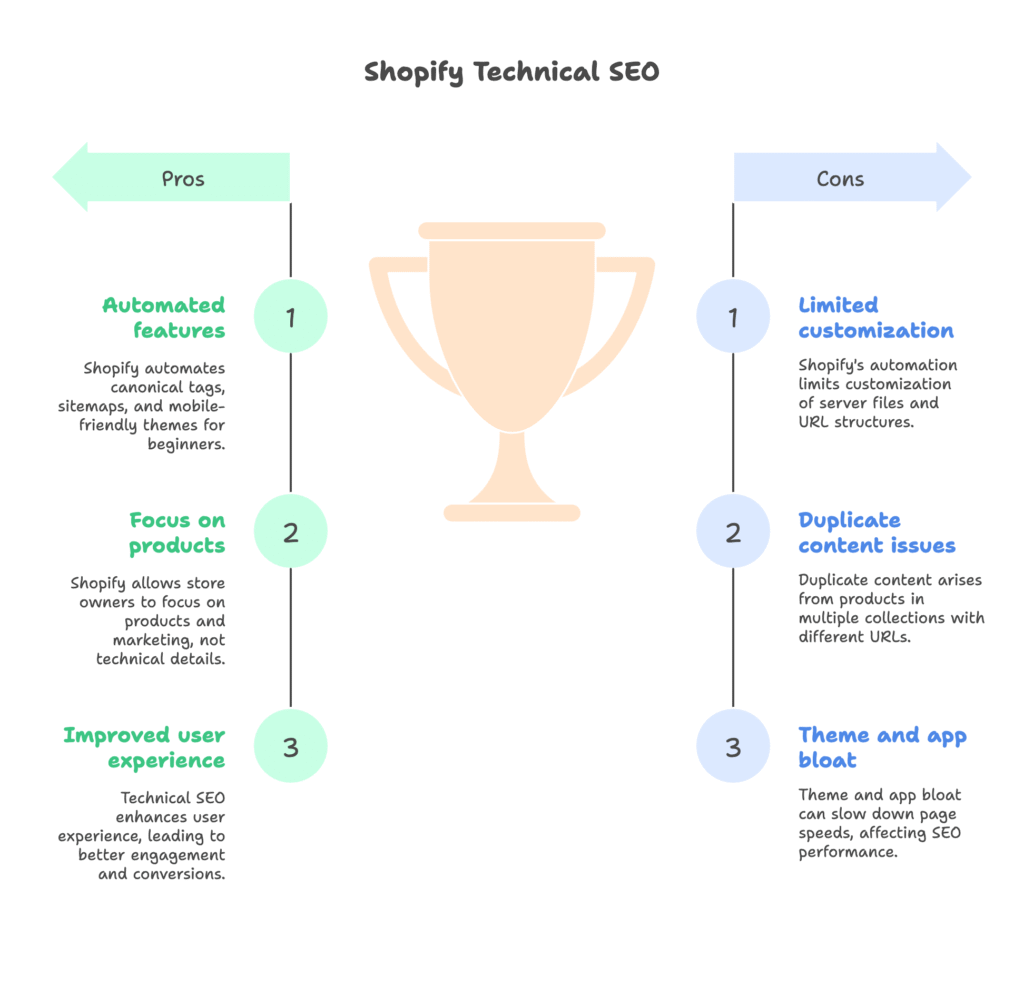
Shopify takes care of many technical elements automatically. You get canonical tags, XML sitemaps, and mobile-friendly themes right out of the box. The platform handles server management, security certificates, and basic site structure. This is fantastic for beginners who want to focus on products and marketing rather than technical details.
But here’s the challenge: Shopify’s automation comes with limitations. You can’t access server-level files like .htaccess. URL structures follow Shopify’s conventions, which aren’t always ideal for SEO. You can’t fully customize robots.txt files. These constraints mean you need to work within Shopify’s framework while maximizing what you can control.
Common technical SEO issues plague many Shopify stores. Duplicate content emerges when products appear in multiple collections, creating different URLs for the same product. Theme and app bloat slows down page speeds. Limited control over certain technical elements means you must be strategic about optimization opportunities.
Structuring Your Shopify Store for Search Engines
Optimizing Site Architecture
Your site structure tells a story—both to visitors and search engines. A logical hierarchy helps customers find products quickly while signaling to Google which pages are most important. Start with clear categories and subcategories that make intuitive sense. If you sell jewelry, organize by type (rings, necklaces, bracelets) rather than abstract concepts that confuse both users and search algorithms.
Navigation should feel effortless. Every product should be reachable within three clicks from your homepage. Breadcrumbs aren’t just user-friendly; they’re SEO goldmines that help search engines understand your site structure. They also reduce bounce rates by making navigation crystal clear.
Internal linking connects your content ecosystem. Link related products on product pages. Connect blog posts to relevant collections. Create pathways that guide visitors deeper into your store while distributing link equity throughout your site. The goal is eliminating orphan pages—those lonely pages that exist but aren’t linked from anywhere else.
URL structure demands attention in Shopify. Keep URLs short, descriptive, and keyword-rich. Instead of “/products/awesome-blue-widget-123456,” use “/products/blue-ceramic-coffee-mug.” Avoid unnecessary parameters and maintain consistency across your store. Clean URLs improve click-through rates and help search engines understand page content.
Sitemaps and Indexation
Shopify automatically generates XML sitemaps, but automation doesn’t mean optimization. Review your sitemap to ensure all important pages are included while excluding irrelevant ones. Submit your sitemap to Google Search Console to help search engines discover and index your content efficiently.
The robots.txt file controls which pages search engines can access. Shopify provides limited customization options, but use them wisely. Block cart pages, admin areas, and other non-essential pages from indexing. Focus crawler attention on your money pages—products, collections, and valuable content.
Enhancing Crawlability and Indexation

Managing Duplicate Content
Duplicate content is Shopify’s biggest technical SEO challenge. When a product appears in multiple collections, Shopify creates multiple URLs for the same product. Search engines see this as duplicate content, which dilutes your ranking potential and confuses indexing.
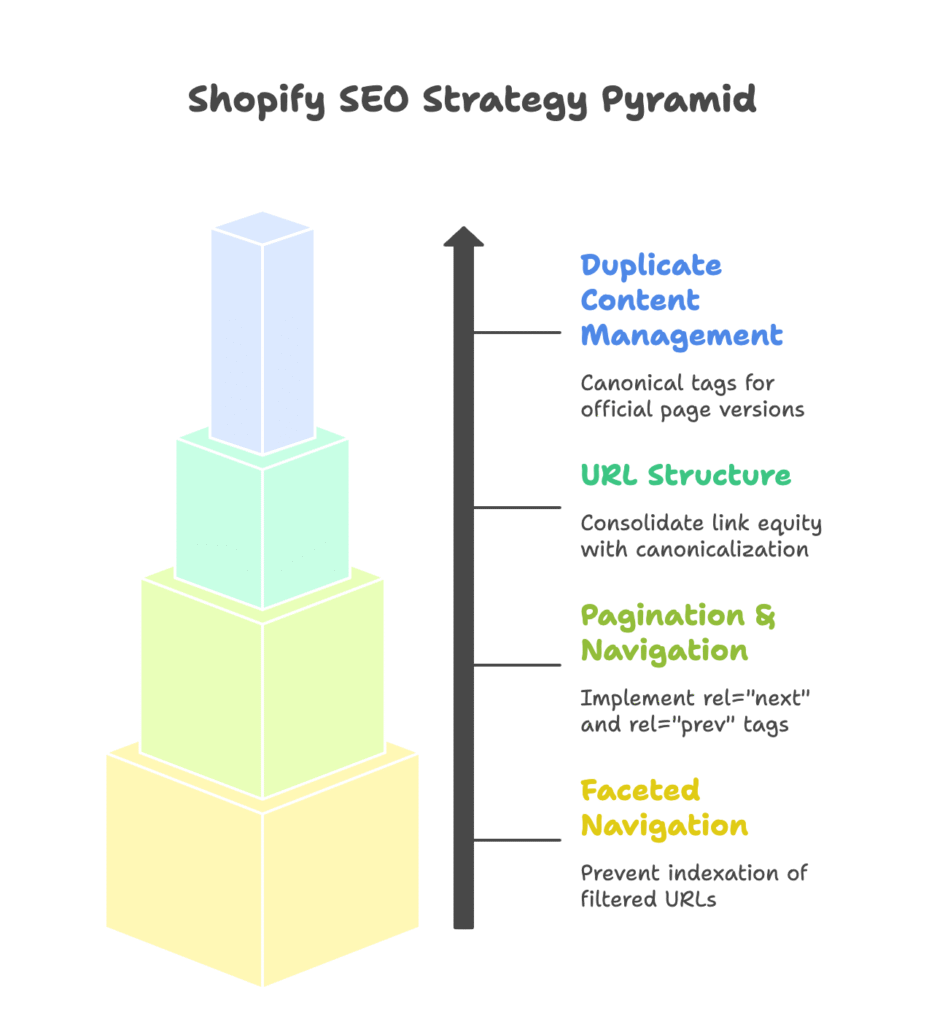
Canonical tags are your solution. Shopify automatically inserts canonical tags to address most duplicate content issues. These tags tell search engines which version of a page is the “official” one. For advanced needs, you can customize canonical tags through Liquid templates or metafields, pointing all product variations to a single, authoritative URL.
Understanding product and collection URLs is crucial. A product might be accessible through “/products/blue-mug” and “/collections/kitchen/products/blue-mug.” Use canonicalization to consolidate link equity and prevent search engines from getting confused about which version to rank.
Pagination and Faceted Navigation
Large product catalogs require pagination, but poor implementation creates SEO headaches. While Shopify themes may require customization, implement rel=”next” and rel=”prev” tags when possible. These tags help search engines understand the relationship between paginated pages.
Faceted navigation—filters for price, color, size, brand—enhances user experience but creates crawling chaos. Each filter combination potentially creates a new URL, leading to infinite crawl paths and thin content pages. Prevent indexation of filtered URLs through robots.txt directives or canonical tags pointing back to main category pages.
Site Speed and Performance Optimization

Theme and Code Optimization
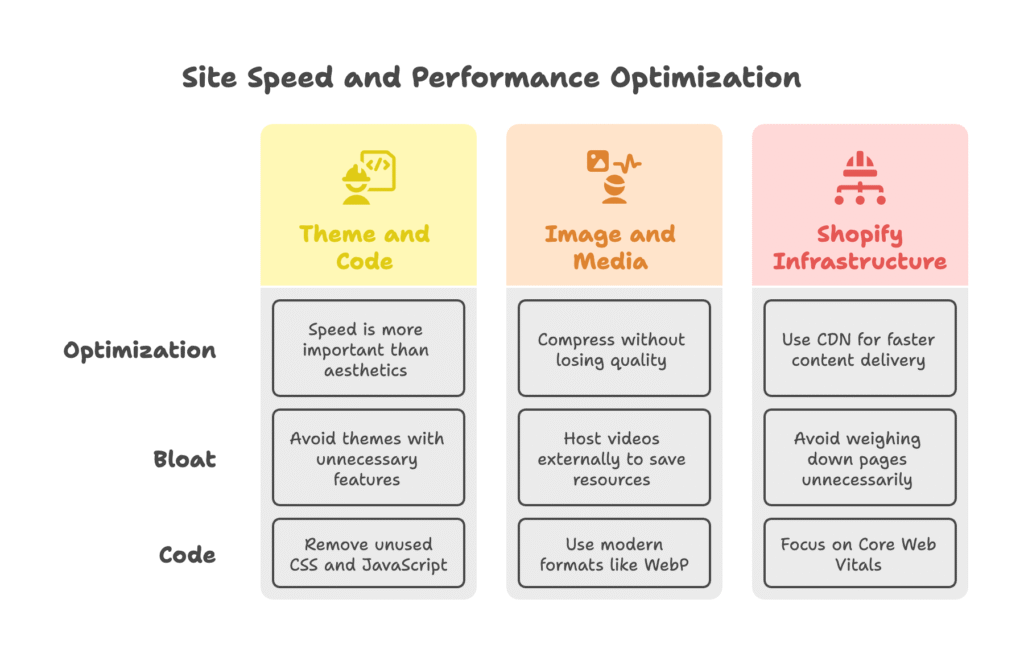
Your theme choice impacts everything. Speed matters more than aesthetics when it comes to conversions and rankings. Shopify’s newer themes like Dawn, Toy, Light, and Outdoors are built for performance. Avoid themes loaded with unnecessary features, excessive animations, or bloated code that slows down your store.
App bloat kills performance. Every app adds code to your store, creating additional HTTP requests and slowing page loads. Audit your apps regularly. Remove unused ones immediately. For tracking codes and analytics, consolidate everything through Google Tag Manager instead of adding individual scripts.
Clean code means fast loading. Remove unused CSS and JavaScript. Minify remaining code. If you’re using custom code, ensure it’s optimized and doesn’t conflict with other elements. Every millisecond counts in e-commerce, where page speed directly correlates with conversion rates.
Image and Media Optimization
Images often represent the largest files on product pages. Compress images without sacrificing quality using Shopify’s built-in compression or third-party apps. Resize images to appropriate dimensions—don’t rely on CSS to shrink large images. Implement lazy loading for images below the fold to improve initial page load times.
Videos enhance product pages but can devastate performance. Host large videos externally on YouTube or Vimeo and embed them rather than uploading directly to Shopify. Replace resource-heavy GIFs with static images or modern formats like WebP that offer better compression.
Leveraging Shopify’s Infrastructure
Shopify provides a global content delivery network (CDN) that automatically serves your content from servers closest to your visitors. This infrastructure advantage means faster loading times worldwide—but only if you’re not weighing down pages with unnecessary elements.
Core Web Vitals have become ranking factors. Focus on Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Monitor these metrics through Google PageSpeed Insights and Shopify’s built-in speed reports. Address bottlenecks systematically rather than trying to fix everything at once.
Structured Data and Schema Markup
Implementing Structured Data on Shopify
Structured data helps search engines understand your content context. Product schema is essential for e-commerce sites. Include product name, price, availability, SKU, and customer reviews in your markup. This enables rich snippets in search results—those star ratings, pricing, and availability indicators that dramatically improve click-through rates.
JSON-LD format is Google’s preferred method for structured data. Add this markup to your product templates to provide search engines with detailed product information. Don’t forget about your blog content—Article schema for blog posts enhances visibility and can trigger featured snippet opportunities.
Tools and Apps for Schema Implementation
SEO apps like SEOAnt can automate schema markup implementation across your store. These tools handle the technical aspects while allowing customization for maximum impact. They’re particularly valuable for stores with large product catalogs where manual implementation would be time-prohibitive.
For advanced users, manual schema integration offers complete control. Edit theme templates to include custom JSON-LD blocks tailored to your specific needs. Always validate your markup using Google’s Rich Results Test to ensure proper implementation and identify potential errors.
Mobile Optimization and User Experience
Responsive Design and Mobile-First Indexing
Google uses mobile-first indexing, meaning the mobile version of your site determines your search rankings. Every page must be mobile-friendly—not just adaptive, but truly optimized for mobile users. Use responsive Shopify themes that automatically adjust to different screen sizes and test across multiple devices and browsers.
Touch elements require special attention. Buttons and links must be properly spaced for easy tapping. Streamline mobile navigation to reduce clutter and cognitive load. Mobile users have different behavior patterns and shorter attention spans than desktop users—your design should reflect these differences.
Enhancing Mobile Performance
Mobile optimization goes beyond responsive design. Use appropriately sized images for mobile devices—serving desktop-sized images to mobile users wastes bandwidth and slows loading. Prioritize above-the-fold content to ensure critical elements load quickly, even on slower mobile connections.
Consider Accelerated Mobile Pages (AMP) for blog content or high-traffic pages. While AMP isn’t necessary for all Shopify stores, it can significantly improve mobile performance for content-heavy pages. Monitor mobile-specific Core Web Vitals separately, as mobile and desktop performance can differ dramatically.
Monitoring, Auditing, and Continuous Improvement
Conducting Technical SEO Audits
Regular audits prevent small issues from becoming major problems. Use tools like Screaming Frog, Ahrefs, or SEMrush to crawl your entire Shopify store. Look for crawl errors, broken links, missing metadata, duplicate content, and page speed issues. Automated tools catch what manual reviews miss.
Google Search Console provides invaluable insights directly from Google. Monitor index coverage to ensure important pages are being indexed. Review crawl stats to identify potential issues. Track performance metrics to understand how your technical improvements impact visibility and traffic.
Staying Current with SEO Trends and Shopify Updates
SEO evolves constantly. Google updates its algorithms, Shopify releases new features, and best practices shift. Follow Shopify’s official SEO documentation and subscribe to leading e-commerce SEO blogs. Stay informed about platform changes that might affect your store’s technical performance.
Implement changes incrementally and monitor results. Making multiple changes simultaneously makes it impossible to identify what’s working. Test one optimization at a time, measure its impact, and iterate based on data rather than assumptions.
Summary and Next Steps
Technical SEO isn’t a one-time project—it’s an ongoing commitment to your store’s foundation. Regular audits, updates, and optimizations are essential for sustained growth in an increasingly competitive landscape. The merchants who understand this principle and act on it consistently will have significant advantages over those who neglect their technical foundation.
Start with the fundamentals: site structure, speed, crawlability, and structured data. These elements provide the biggest impact for most Shopify stores. Master these basics before moving to advanced optimizations. Leverage Shopify’s built-in features, but don’t hesitate to customize or use specialized apps when your store’s needs exceed the platform’s defaults.
The e-commerce landscape changes rapidly. Search engines update their algorithms, consumer behavior shifts, and new technologies emerge. Stay informed about evolving SEO trends and Shopify platform changes. Your willingness to adapt and improve will determine whether your store thrives or gets left behind.
Remember: technical SEO supports everything else you do. It amplifies your content marketing, maximizes your paid advertising ROI, and ensures your best products can be found by customers actively searching for them. Invest in your technical foundation, and every other marketing effort becomes more effective.
References
- Shopify. “Use Technical SEO To Improve Your Site.” Shopify Blog. https://www.shopify.com/blog/technical-seo
- Shopify. “Best Technical SEO Tools for Improving Your Website’s Performance.” Shopify Blog. https://www.shopify.com/blog/technical-seo-tools
- Shopify. “How To Do a Technical SEO Audit.” Shopify Blog. https://www.shopify.com/blog/technical-seo-audit
- LOGEIX. “Technical SEO for Shopify in 2024.” https://logeix.com/shopify-seo/technical-seo
- Shopify. “Shopify SEO: How To Generate More Store Traffic.” https://www.shopify.com/sg/blog/shopify-seo
Ready to supercharge your Shopify store’s technical foundation and boost your conversion rates? Growth Suite is a free Shopify app that helps you optimize the customer journey by intelligently targeting visitors with personalized, time-limited discount offers based on their behavior. While you’re improving your technical SEO to attract more traffic, Growth Suite ensures you convert more of those visitors into paying customers. Install it with a single click and start seeing results!