Did you know that for every 10 customers who add products to their cart, 7 will leave without completing their purchase? That’s right – nearly 70% of shopping carts are abandoned during checkout, representing thousands in lost revenue for your Shopify store. But here’s the exciting part: optimizing your checkout process can recapture these lost sales and dramatically boost your bottom line.
The checkout experience is the final, critical junction in your customer’s journey. It’s where buying decisions solidify or crumble. Get it right, and you’ll not only convert more first-time buyers but also lay the groundwork for loyal, returning customers who trust your purchase process.
Shopify merchants already have a head start. The platform’s native checkout conversion rate outperforms competitors by up to 36%. Even more impressive, implementing Shop Pay can increase conversions by a whopping 50% compared to standard guest checkout. Your Shopify checkout isn’t just a functional necessity – it’s a foundation for e-commerce success.
What’s In It For You
If you’re just starting your Shopify journey, you’ll discover the checkout fundamentals and quick fixes that can immediately improve your conversion rate. No technical expertise required – just clear, actionable steps you can implement today.
For those with established stores, we’ll explore optimization techniques to reduce abandonment and the advanced customization options that can give you an edge over competitors. Your checkout can become a conversion powerhouse with the right strategic tweaks.
And if you’re running a high-performing Shopify operation, you’ll find strategic innovations and data-driven approaches that can squeeze even more value from your checkout process. Because even the most successful stores have room to optimize.
Ready to transform your checkout from a conversion bottleneck to a sales accelerator? Let’s dive in.
Understanding the Shopify Checkout Flow
Before optimization, you need to understand what you’re optimizing. Shopify’s checkout isn’t just a payment form – it’s a sophisticated system designed to balance convenience, security, and conversion psychology.

Anatomy of the Standard Shopify Checkout Process
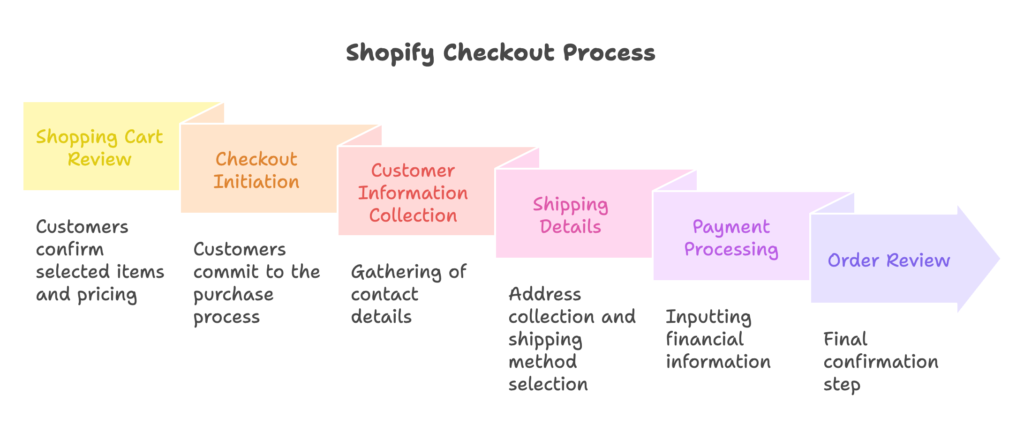
The typical Shopify checkout unfolds in seven distinct stages, each with its own conversion implications:
- Shopping cart review – Where customers confirm their selected items, quantities, and see initial pricing.
- Checkout initiation – The crucial transition point where customers commit to the purchase process.
- Customer information collection – Where contact details are gathered, often presenting the first significant friction point.
- Shipping details – Address collection and shipping method selection, which impacts both cost and delivery expectations.
- Payment processing – The most sensitive step, where customers input financial information and make final purchase decisions.
- Order review – A final confirmation step that can either reinforce decision confidence or trigger second thoughts.
- Order confirmation – The completion stage that transitions to post-purchase engagement.
Behind this visible flow, Shopify handles complex processes that store owners rarely see. Orders are securely processed through PCI-compliant systems, fraud protection measures analyze transactions in real-time, and inventory updates occur instantly. These invisible mechanisms are vital to customer trust and operational efficiency.
Checkout Performance Metrics
You can’t improve what you don’t measure. Four essential KPIs tell the story of your checkout health:
- Checkout conversion rate: The percentage of customers who complete their purchase after initiating checkout. Healthy rates typically range from 40-60%, with top performers pushing 70%.
- Cart abandonment rate: The inverse metric, showing how many customers leave without completing checkout. The industry average hovers around 70%, but optimized stores can drive this down to 50% or lower.
- Average order value (AOV): How much customers spend per completed transaction. Effective checkout optimization can lift this by 15-25% through strategic upselling.
- Time to complete checkout: How long it takes customers to move from cart to confirmation. Each additional minute increases abandonment risk by approximately 20%.
Shopify’s native analytics provide powerful insights into these metrics. Navigate to Analytics → Reports → Behavior → Checkout behavior to visualize your complete checkout funnel. Pay special attention to the steepest drops between stages – these represent your highest-priority optimization opportunities.
Set up checkout funnel tracking by ensuring all checkout stages have enhanced ecommerce tracking enabled. Then, look for patterns in abandonment – do mobile users drop off at payment? Do international customers abandon at shipping? These patterns will guide your optimization strategy.
Now that we understand what we’re optimizing and how to measure success, let’s dive into the foundational strategies that can transform your checkout experience.
Fundamental Checkout Optimization Strategies
The most powerful checkout improvements often come from simplifying the experience. Customers don’t enjoy checkout – they endure it as a necessary step to get what they want. Your job is to make this process as frictionless as possible.

Simplifying the Checkout Structure
Every click, field, and decision point in your checkout creates an opportunity for abandonment. Streamlining becomes your primary weapon.
Consider implementing a one-page checkout design. Rather than forcing customers through multiple pages, a single-page approach keeps all required information visible and reduces the psychological burden of progress. Shopify Plus merchants can achieve this through checkout customization, while standard stores can minimize steps through field optimization.
Look for opportunities to consolidate information collection. For example, do you really need separate first and last name fields? Could shipping and billing addresses default to being the same unless the customer specifies otherwise? Each field you eliminate reduces cognitive load and completion time.
Even when you can’t eliminate steps entirely, clear progress indication makes a dramatic difference. Add a prominent progress bar showing exactly where customers are in the checkout journey. Studies show this simple addition can reduce abandonment by up to 12% by setting clear expectations and creating a sense of investment in the process.
Tell customers exactly what comes next and how long the entire process will take. “Just two more quick steps” creates more commitment than an ambiguous process of unknown duration.
Enhancing User Experience Elements
Mobile optimization isn’t optional – it’s essential. With over 70% of e-commerce traffic now coming from mobile devices, your checkout must be flawlessly responsive.
Start with the fundamentals: ensure all buttons are at least 44×44 pixels (Apple’s recommended minimum for touch targets) and leave adequate spacing between clickable elements to prevent frustrating mis-taps. Form fields should expand appropriately when selected, with keyboards that match the expected input (numerical for credit cards, email keyboard for email addresses).
Simplify navigation by eliminating unnecessary options during checkout. The header, footer, and navigation menu can all be streamlined or removed entirely to maintain focus on completion.
Form field optimization directly impacts conversion rates. Implement autofill functionality by using standard HTML5 field types and attributes (like autocomplete="given-name" or autocomplete="cc-number"). This simple technical implementation can reduce checkout time by up to 30% for returning customers.
Use precise, concise field labels positioned above (not inside) input fields. Placeholder text should provide examples of expected formatting, not replace proper labels. For instance, “John Smith” as placeholder text for a name field, or “MM/YY” for card expiration.
Real-time validation provides immediate feedback before submission, preventing frustrating form reloads. Show validation messages adjacent to fields as users complete them, using green checkmarks for valid entries and specific error messaging for problems.
Building Trust Throughout Checkout
Trust isn’t optional at checkout – it’s mandatory. Customers are about to share their financial information with you, and any hint of insecurity can trigger abandonment.
Display security indicators prominently throughout the checkout process. The HTTPS padlock, SSL certificates, and trust badges from recognized security providers should be visible without being obtrusive. Payment processor logos (Visa, Mastercard, PayPal, etc.) serve as visual trust shortcuts that instantly communicate legitimacy.
Consider adding compact customer testimonials specifically about smooth transactions or excellent delivery experiences. A single line like “Delivery was even faster than promised!” next to a real customer name can significantly boost confidence at the critical moment.
Transparency in pricing is non-negotiable. The single biggest cause of checkout abandonment is unexpected costs. Display all charges – product price, shipping, taxes, and any fees – as early as possible in the checkout process. Ideally, show shipping cost estimates on the cart page before checkout begins.
Make your policies easily accessible without forcing checkout interruption. Brief summaries of return and shipping policies with links to full details allow concerned customers to verify terms without abandoning their purchase flow.
With these fundamentals in place, your checkout is already miles ahead of most e-commerce stores. But for those looking to push conversion rates even higher, let’s explore advanced customization techniques.
Advanced Checkout Customization Techniques
Ready to take your checkout from good to exceptional? These advanced strategies can give you the competitive edge that translates directly to revenue growth.

Implementing Express Checkout Options
Shop Pay is Shopify’s secret weapon for checkout optimization. This express checkout option stores customer payment and shipping details securely, allowing one-click purchases on any Shopify store. The results speak for themselves: checkout completion is up to 1.72x faster, and conversion rates increase by up to 50% compared to guest checkout.
Setting up Shop Pay is straightforward. Navigate to Settings → Payments, and ensure Shop Pay is enabled in your payment options. For maximum impact, position it as the first payment option customers see.
The power of Shop Pay comes from its customer identity network. Once a shopper saves their information with any Shopify store, that information becomes available (with their permission) across all Shopify merchants. This network effect creates a virtuous cycle of faster checkouts and higher conversions.
Beyond Shop Pay, diversify your express payment options to cater to different customer preferences:
- Google Pay: Enable through Settings → Payments → Google Pay. This captures Android users and anyone with payment details saved in their Google account.
- Apple Pay: Activate in Settings → Payments → Apple Pay. Essential for iOS users, who typically have higher-than-average order values.
- PayPal Express: Configure in Settings → Payments → PayPal. Particularly valuable for international customers who may prefer PayPal’s currency conversion and buyer protection.
The conversion lift from these express options varies by market and customer base, but merchants typically see a 15-30% improvement in checkout completion when offering at least three express payment methods.
Guest Checkout Optimization
While account creation benefits your long-term relationship with customers, requiring it during checkout can decrease immediate conversions by up to 23%. The solution? A strategically implemented guest checkout option.
Make guest checkout the default option, with account creation presented as a secondary choice. This removes a major friction point while still allowing relationship-building with interested customers.
To minimize required information for guest checkout, implement progressive field revelation. Begin with just email and shipping information, revealing payment fields only when necessary. Save optional fields (like phone number) for the end of the process when investment in completion is highest.
The most effective compromise between guest convenience and account creation? Post-purchase conversion. After order confirmation, offer a one-click account creation option: “Save your information for faster checkout next time – just add a password!” With the purchase already complete, customers are far more willing to take this small additional step.
For email marketing opt-ins during guest checkout, position the option after the critical fields but before final submission. Use benefit-focused language like “Get early access to new products and exclusive discounts” rather than the generic “Subscribe to our newsletter.”
Payment Method Diversity
Different customers prefer different payment methods, and each declined payment represents a lost sale. Expanding your payment options can increase conversions by 6-10% with minimal additional overhead.
Beyond credit cards, consider implementing:
- Digital wallets: Apple Pay, Google Pay, and Samsung Pay offer convenience and additional security that many customers prefer.
- Buy now, pay later (BNPL) services: Options like Affirm, Klarna, and AfterPay can increase average order value by 30-40% and conversion rates by 20-30%, especially for higher-priced items.
- PayPal: Still the preferred payment method for many online shoppers, particularly for cross-border transactions.
- Shop Pay installments: Shopify’s native BNPL solution, which offers seamless integration and competitive rates.
For international customers, payment preferences vary significantly by region. If you serve global markets, research the dominant payment methods in your top countries. For instance, iDEAL dominates in the Netherlands, while Alipay and WeChat Pay are essential for Chinese consumers.
Display prices in the customer’s local currency whenever possible, even if you still process payments in your base currency. This transparency builds trust and reduces abandonment due to uncertainty about final costs after conversion.
With your checkout structure optimized for conversion, let’s explore how to maximize the value of each completed purchase through strategic upselling and cross-selling.
Strategic Upselling and Cross-selling at Checkout
The checkout process isn’t just about closing the current sale – it’s an opportunity to increase order value and deepen customer engagement. When done right, checkout upselling feels helpful rather than pushy.
Effective Upsell Implementation
Pre-checkout upselling begins on the cart page, before the formal checkout process starts. This is where you have the most flexibility to present additional offers without disrupting the critical payment flow.
Product recommendations based on cart contents can increase order value by 10-30%. Use algorithms that suggest complementary items (“Customers who bought this also purchased…”) rather than competitive alternatives that might create decision paralysis.
Threshold-based incentives create powerful motivation to add more items. “Add $15 more for free shipping” or “Spend $100 to unlock 10% off” creates a concrete goal that many customers will strive to reach. Display progress visually with a bar showing how close they are to the threshold.
Bundle offers work particularly well for related consumables or accessories. “Complete the set” or “Add recommended accessories” with a single click can boost average order value while genuinely enhancing the customer’s purchase.
During-checkout upselling requires more restraint, as you don’t want to distract from completion. Strategic placement is key – present upsell offers after shipping selection but before payment details, when customers have already invested in the process but haven’t yet made their final financial commitment.
One-click add functionality is essential for during-checkout offers. Customers should never have to restart the checkout process or fill out additional information to accept an upsell. The offer should seamlessly integrate into their current purchase with minimal friction.
Personalization dramatically increases upsell effectiveness. Leverage customer data to make relevant recommendations based on current cart contents, purchase history, and browsing behavior. A personalized offer converts 5-8x better than generic suggestions.
Post-Purchase Optimization
The thank you page is prime marketing real estate that many merchants underutilize. With the purchase complete, customer attention is at its peak – they’re actively looking for confirmation that they made the right decision.
Enhanced order confirmations go beyond basic purchase details to create excitement about what’s coming. Include expected delivery dates, product imagery, and even usage suggestions to reduce buyer’s remorse and build anticipation.
Social sharing incentives can turn new customers into advocates. Offer a small discount on their next purchase for sharing their buy on social media, or create an attractive “I just purchased…” template with your branding that’s easy to share.
Loyalty program integration at this stage yields high enrollment rates. “You just earned 100 points! Create an account to save them for your next purchase” provides immediate gratification and a reason to return.
The follow-up sequence after purchase is equally important. Optimize order status communications by making them more than just functional updates. Include care instructions, usage tips, or complementary product suggestions with each status change notification.
Time review solicitations carefully – wait until the customer has had enough time to experience the product (usually 7-10 days after delivery for most items), but not so long that the purchase is forgotten. A gentle reminder of what they purchased with a simple “How are you enjoying your new [product]?” can achieve review rates 3-4x higher than generic requests.
For consumable products, set up replenishment reminders based on typical usage periods. “Time to restock? Reorder with one click” messages sent just before the product is likely to run out can drive substantial repeat business with minimal marketing cost.
With your customer journey optimized from cart to post-purchase, let’s address the technical factors that can make or break your checkout experience.
Technical Performance Optimization
Even the most beautifully designed checkout will fail if it’s slow, glitchy, or inconsistent across devices. Technical performance optimization ensures your checkout functions as flawlessly as it looks.
Speed Optimization Techniques
Checkout page loading time directly impacts conversion rates. Every additional second of load time can reduce conversions by up to 7%. For a store processing $100,000 monthly, that could mean $7,000 in lost revenue from a single second of delay.
Start with image optimization. Reduce file sizes without sacrificing quality using compression tools or Shopify’s built-in image optimization. Convert images to next-gen formats like WebP where supported, and ensure appropriate sizing – no 2000px images for 200px display areas.
Script minimization and prioritization can dramatically improve perceived loading speed. Consolidate and minify JavaScript and CSS files, defer non-critical scripts until after the page renders, and eliminate unnecessary third-party scripts during checkout. Each removed script can improve load times by 50-100ms.
Server response time forms the foundation of page speed. Use a content delivery network (CDN) to cache checkout page elements closer to your customers’ locations. Shopify handles this automatically for most stores, but Shopify Plus merchants should work with their Success Manager to optimize edge node distribution for their primary markets.
Transaction processing efficiency matters just as much as page loading. Select payment gateways with proven reliability and speed. Shopify Payments typically offers the fastest processing times due to its native integration, but test alternatives if you serve markets where it’s not available.
Streamline your order processing workflow by automating risk analysis and order routing. Use Shopify Flow (available on Shopify Plus) to create conditional workflows that handle different order types appropriately without manual intervention.
Implement robust error handling and recovery mechanisms. If a payment attempt fails, provide clear guidance on what went wrong and how to fix it, rather than generic error messages. For recoverable errors, maintain form data so customers don’t have to re-enter information.
Compatibility and Testing
Cross-browser testing is non-negotiable for checkout success. Your checkout must work flawlessly across all major browsers (Chrome, Safari, Firefox, Edge) and their mobile equivalents.
Develop a systematic verification process that tests each checkout step in each browser. Pay special attention to form behavior, button functionality, and payment processing. Tools like BrowserStack can automate much of this testing, but nothing replaces actual human testing for usability issues.
Mobile browser testing requires additional scrutiny. Test on both iOS Safari and Android Chrome at minimum, with additional testing on native in-app browsers if you have significant traffic from social media apps.
Device-specific testing should cover various screen sizes and input methods. What works on a desktop with a mouse may fail on a touchscreen, and what’s readable on a large iPhone could be problematic on a smaller Android device.
A/B testing allows you to make data-driven decisions about checkout elements. Create controlled experiments testing different approaches to critical elements like:
- Button text and color (“Complete Purchase” vs. “Pay Now”)
- Form field arrangement (single column vs. multi-column)
- Express checkout prominence (which options to show first)
- Trust badge placement and design
Ensure statistical significance before drawing conclusions – typically requiring at least 100 conversions per variation. Shopify’s native A/B testing tools are limited, but third-party apps like Neat A/B Testing can facilitate these experiments.
User testing provides qualitative insights that analytics might miss. Recruit participants matching your customer demographics and observe them completing checkout. Their verbal feedback and observed hesitations will reveal friction points that data alone won’t capture.
Conversion funnel analysis complements direct testing by revealing where customers actually drop off. Use Shopify Analytics to identify the steps with the highest abandonment rates, then focus your optimization efforts there for maximum impact.
With technical performance optimized, you need a systematic approach to measuring results and continuously improving your checkout experience.
Measuring Success and Continuous Improvement
Checkout optimization isn’t a one-time project – it’s an ongoing process of measurement, analysis, and refinement. The most successful merchants develop a systematic approach to continuous improvement.
Analytics Implementation
Comprehensive checkout funnel analysis starts with proper tracking setup. In Shopify Analytics, navigate to Behavior → Checkout Analysis and ensure tracking is enabled for each step.
For deeper insights, set up Enhanced Ecommerce in Google Analytics 4 to track micro-conversions within the checkout process. This allows you to identify precisely where customers drop off and which segments are most affected.
Key dropout points often include:
- Shipping method selection (usually price-related)
- Payment information entry (trust or technical issues)
- Final review (last-minute decision reversal)
Segment your analysis by traffic source, device type, and customer characteristics to uncover specific patterns. New visitors often abandon at different points than returning customers. Mobile users frequently struggle with different aspects than desktop shoppers. International customers may drop off at shipping or payment stages more often than domestic buyers.
Performance benchmarking provides context for your metrics. Industry standards for checkout conversion vary significantly by sector:
- Fashion: 40-50% checkout completion
- Electronics: 35-45% checkout completion
- Home goods: 45-55% checkout completion
- Beauty products: 50-60% checkout completion
Track your historical performance by saving monthly snapshots of key metrics. This allows you to identify seasonal patterns and measure the impact of changes over time. A 5% improvement might seem small week-to-week but represents substantial revenue when maintained year-round.
Competitive analysis complements internal benchmarking. Regularly mystery-shop your competitors to experience their checkout flows. Note what they do differently, particularly if their approaches seem more streamlined or user-friendly than yours.
Iterative Optimization Framework
Not all checkout elements have equal impact on conversion. Prioritize your testing based on potential ROI:
- High impact, low effort: Express payment options, progress indicators, button text/design
- High impact, high effort: Checkout flow restructuring, payment gateway additions
- Low impact, low effort: Form field refinements, trust badge placement
- Low impact, high effort: Custom thank you pages, advanced personalization
Focus first on the upper-left quadrant (high impact, low effort) for quick wins that immediately improve conversion rates.
Statistical significance matters when testing checkout changes. Small sample sizes can lead to misleading conclusions. As a rule of thumb, collect data from at least:
- 1,000 checkout initiations
- 100 conversions per variation
- 2 complete business cycles (to account for day-of-week variations)
Multivariate testing allows you to assess multiple changes simultaneously, but requires significantly larger sample sizes. For most Shopify stores, simple A/B testing of individual elements yields more reliable results with available traffic volumes.
Develop an implementation roadmap that balances quick wins with strategic improvements. A typical 90-day optimization plan might include:
- Weeks 1-2: Analytics setup and baseline measurement
- Weeks 3-4: High-impact, low-effort improvements (express payment options, form field optimization)
- Weeks 5-8: Testing and refinement of initial changes
- Weeks 9-10: Medium-effort improvements based on data insights
- Weeks 11-12: Measurement, analysis, and planning for next optimization cycle
Allocate resources appropriately between technical implementation, design, and analysis. The most successful optimization programs typically divide effort as 30% implementation, 20% design, and 50% analysis and planning.
Schedule regular optimization reviews – ideally monthly for active stores – to assess progress, identify new opportunities, and adjust strategy based on results. Continuous improvement yields cumulative benefits that can transform checkout performance over time.
References
- Shopify. (2024, February 29). How to Optimize Checkout Page Design. Shopify Enterprise Blog. https://www.shopify.com/enterprise/blog/checkout-page-design
- Shopify. (2023, August 10). Ecommerce Checkout Best Practices: 11 Tips for Success. Shopify Blog. https://www.shopify.com/blog/ecommerce-checkout
- Shopify. (2023, March 10). Ecommerce Checkout Flow: How To Optimize Checkout Flow. Shopify Blog. https://www.shopify.com/za/blog/ecommerce-checkout-flow
- Lifesight. (2024, November 20). 14 Proven Strategies To Optimize Your Ecommerce Shopify Page Checkout. Lifesight Blog. https://lifesight.io/blog/strategies-to-optimize-shopify-page-checkout/
Ready to transform your Shopify store’s checkout experience and recover those abandoned carts? Growth Suite helps store owners run effective on-site discount campaigns that boost conversions and capture more emails. With AI-driven discount targeting, personal limited-time offers, and seamless integration with your store’s design, Growth Suite makes optimizing your checkout process simple and effective. The best part? It’s free to install and you can start seeing results immediately. Try Growth Suite today with just a single click and watch your checkout conversions soar!
Don’t forget to check other articles;