You’ve invested countless hours perfecting your product listings, fine-tuning your marketing campaigns, and optimizing your store’s design. Customers are adding items to their carts. But then it happens—70% of them vanish at the checkout page, abandoning their potential purchases. This single bottleneck is quietly bleeding your business of revenue day after day.
Here’s the good news: a well-designed checkout page can dramatically reverse this trend. With the right approach, your checkout can transform from a conversion killer into a seamless finale to the customer journey—one that turns browsers into buyers and first-time customers into loyal fans.
Throughout this guide, we’ll explore proven strategies that have helped countless Shopify merchants reduce cart abandonment rates and boost their bottom line. From psychological trust triggers to technical optimizations, you’ll discover actionable techniques you can implement today to see results tomorrow.
The Checkout Page as a Conversion Funnel Bottleneck
Picture this: a potential customer has spent time browsing your store, comparing products, and has finally decided to make a purchase. They’ve added items to their cart and clicked the checkout button. They’re mere moments away from becoming a paying customer. Then something happens—confusion, hesitation, or frustration sets in—and they abandon their cart.
This scenario plays out with alarming frequency. Studies consistently show that approximately 70% of online shoppers abandon their carts before completing a purchase. For Shopify store owners, this translates into thousands of dollars in lost revenue each month.
The financial impact is staggering. If your store generates $10,000 in monthly revenue with a 25% conversion rate at checkout, improving that rate to just 35% would yield an additional $4,000 per month—without any increase in traffic or marketing spend.
The relationship between checkout design and conversion rates is direct and powerful. Every unnecessary field, confusing element, or moment of uncertainty creates friction that pushes potential customers away. Conversely, a streamlined, trustworthy checkout experience can significantly boost your conversion rates and revenue.
The Shopify Advantage
If there’s a silver lining for Shopify store owners, it’s this: you’re already ahead of the game. Shopify’s checkout pages consistently outperform competitors by up to 36%, with merchants enjoying average conversion rates 15% higher than those on other e-commerce platforms.
This advantage stems from Shopify’s robust identity network and established consumer trust. Millions of shoppers have already stored their information in Shopify’s system, making repeat purchases across different Shopify stores faster and more convenient.
However, this built-in advantage doesn’t mean you can afford to be complacent. The difference between an average checkout and an exceptional one can still mean thousands in additional revenue. By implementing the strategies in this guide, you’ll be able to squeeze every ounce of potential from your Shopify checkout page.
Checkout Page Fundamentals for Shopify Stores
Before diving into specific optimizations, let’s establish a clear understanding of what a checkout page is and what it should accomplish.
Your checkout page represents the final step in the online shopping process. It’s where customers review their selected items and enter shipping and payment information. More importantly, it’s a critical touchpoint that shapes both the customer experience and perception of your brand.
An effective checkout page consists of several key elements:
- Clear order summary – Customers should easily see what they’re buying, quantities, and individual prices
- Streamlined form fields – Only ask for information that’s absolutely necessary
- Multiple payment options – Accommodate different customer preferences
- Security assurances – Clearly demonstrate that customer information is safe
- Transparent shipping – Show all available options with accurate costs
When these elements work in harmony, your checkout page becomes a conversion machine rather than a conversion killer. Now let’s explore how to optimize each aspect of your checkout experience.
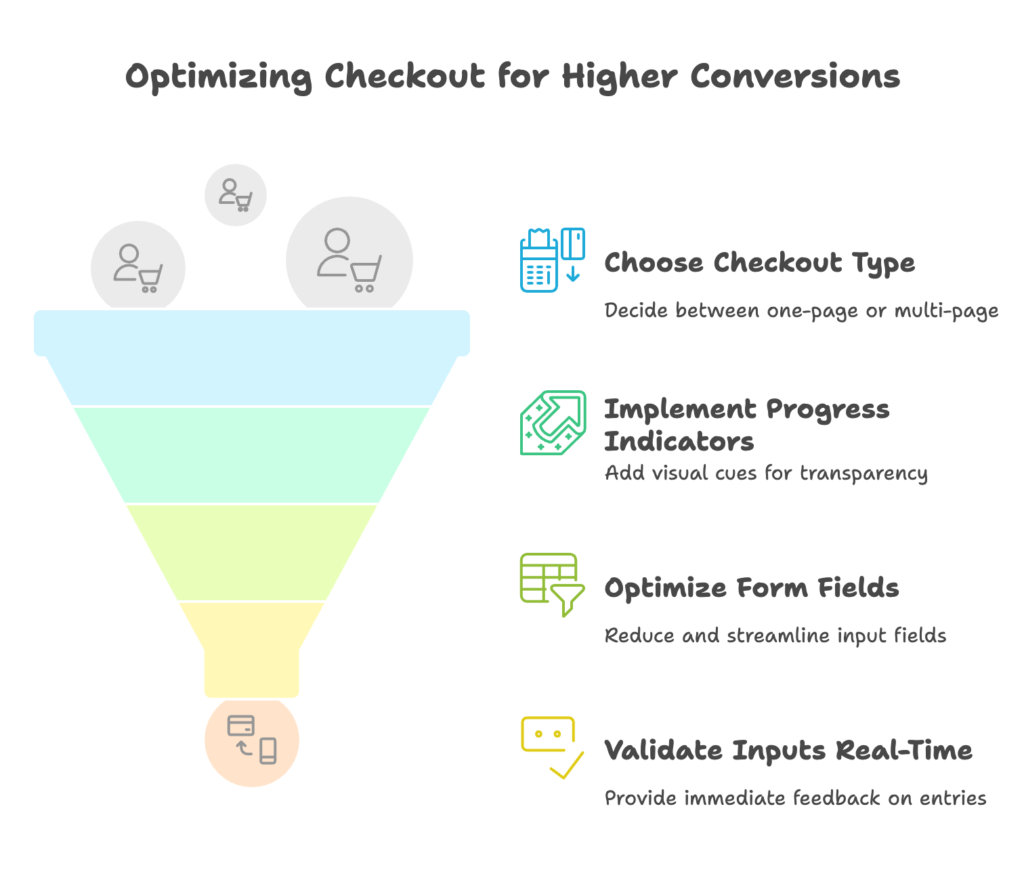
Checkout Page Structure and Layout Optimization
The way you structure your checkout page can make or break the purchasing experience. A cluttered, confusing layout creates friction and uncertainty. A clean, logical structure guides customers smoothly toward completing their purchase.

Let’s examine the key structural decisions that will impact your checkout conversion rates.
One-Page vs. Multi-Page Checkout
One of the first decisions you’ll face is whether to use a one-page or multi-page checkout format. Each approach has its merits, and your choice should depend on your specific business needs.
One-page checkouts display all form fields and information on a single screen. This approach offers several advantages:
- Reduced friction and faster completion times
- Fewer opportunities for customers to reconsider and abandon
- A comprehensive view of the entire process
- No page loading delays between steps
For most Shopify stores—especially those selling relatively simple products—a one-page checkout is the optimal choice. Studies show that one-page checkouts can increase conversion rates by up to 21% compared to multi-page alternatives.
That said, multi-page checkouts have their place, particularly for:
- Stores with complex purchases requiring extensive information
- Businesses wanting to track exactly where customers abandon the process
- Cases where displaying all information at once might overwhelm first-time buyers
If you decide a one-page checkout is right for your store, implementation in Shopify is straightforward. Navigate to your Shopify admin dashboard, then to “Settings” → “Checkout.” Under the “Customer accounts” section, you can configure your checkout to collect only essential information and display everything on a single page.
For theme customization, access your theme editor through “Online Store” → “Themes” → “Customize,” then navigate to the checkout section to adjust the layout according to your preferences.
Remember that with one-page checkouts, page loading speed becomes even more critical. Every element needs to load quickly, so optimize images and minimize unnecessary scripts that might slow down the checkout experience.
Progress Indicators and Visual Cues
Whether you opt for a single-page or multi-page checkout, providing clear progress indicators is essential. These visual cues serve multiple purposes:
- They provide transparency about how many steps remain
- They reduce uncertainty and anxiety about the process
- They create a sense of accomplishment as customers complete each step
- They set expectations about what information will be required
Effective progress indicators share several common characteristics:
- Clear, descriptive labels for each step (e.g., “Shipping,” “Payment,” “Review”)
- Visual representation of steps completed and remaining
- Consistent design that matches your store’s aesthetic
- Responsive design that works well on mobile devices
For multi-page checkouts, a horizontal progress bar at the top of the page works well. For one-page formats, consider using visual anchors that help customers understand how the different sections relate to each other.
Beyond progress indicators, other visual cues can guide customers through your checkout. These include:
- Directional arrows pointing to the next step
- Color changes to indicate completed sections
- Subtle animations that direct attention to important elements
- Clear highlighting of the current step in the process
Form Field Optimization
Forms are the heart of your checkout process—and often the primary source of friction. Each field you add represents another hurdle for customers to clear before completing their purchase.
The relationship is clear: more form fields equal lower conversion rates. Research has shown that reducing the number of form fields from 11 to 4 can increase conversions by up to 120%.
Start by ruthlessly evaluating every field in your checkout form. Ask yourself:
- Is this information absolutely necessary to complete the transaction?
- Could this information be collected after purchase instead?
- Is there a way to auto-populate this field instead of asking the customer?
Essential fields typically include:
- Email address
- Shipping address
- Payment information
Everything else—phone numbers, date of birth, how they heard about you—adds friction and should be carefully considered before inclusion.
Field layout and design also impact completion rates. Single-column layouts almost always outperform multi-column alternatives, with studies showing up to 15.4% higher conversion rates. Single columns create a clear visual path that leads customers through the form without confusion about where to go next.
Group related fields logically. For example, keep all shipping address fields together, separate from payment information. This organization helps customers mentally compartmentalize the information they’re providing.
Clear field labels and helpful placeholder text eliminate confusion. Position labels above input fields rather than inside them—this prevents labels from disappearing when customers start typing, which can cause frustration if they need to reference the label again.
Real-time input validation gives customers immediate feedback as they complete each field. Error messages should be:
- Specific and helpful (e.g., “Please enter a valid postal code” rather than “Invalid input”)
- Positioned close to the field in question
- Visually distinct but not alarming
- Constructive in suggesting how to fix the issue
Prevent form submission with errors to avoid customer frustration. Nothing is more annoying than hitting the “Complete Purchase” button only to be bounced back to correct errors that could have been flagged earlier.
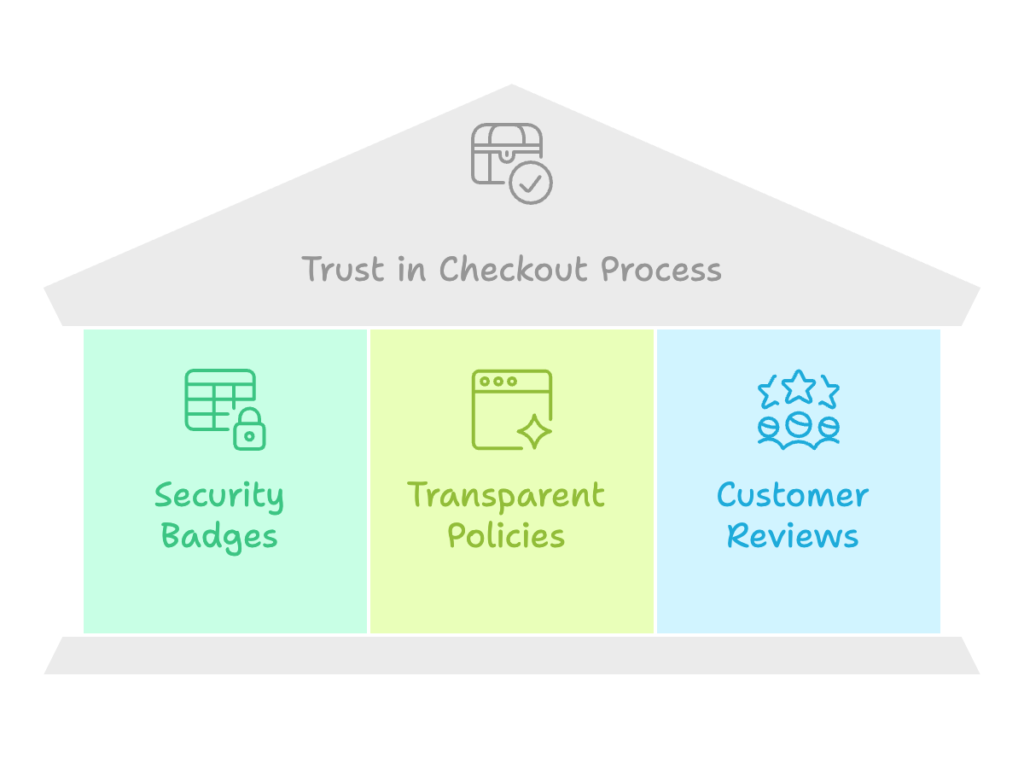
Trust and Security Elements
Even the most beautifully designed checkout page will fail if customers don’t trust it with their personal and payment information. Security concerns remain one of the top reasons for checkout abandonment, with 18% of shoppers citing lack of trust as their primary reason for not completing a purchase.

Let’s explore how to build unshakeable trust throughout your checkout process.
Security Badges and Trust Signals
Security badges and trust signals serve as visual shorthand, instantly communicating to customers that their information is safe. These elements tap into established trust relationships between consumers and recognized security providers.
Effective trust indicators include:
- SSL certificates and HTTPS indicators – The padlock icon in browser address bars has become a universal symbol of secure connections
- Payment processor logos – Familiar logos like Visa, Mastercard, PayPal, and Apple Pay leverage the established trust these companies have built
- Security seals – Third-party verification from trusted entities like Norton, McAfee, or TrustGuard can significantly boost confidence
- Customer review snippets – Brief testimonials specifically about the smooth, secure checkout experience reassure new customers
Strategic placement of these trust signals is crucial. Position them where customers experience the most hesitation:
- Near sensitive information fields like credit card inputs
- Adjacent to call-to-action buttons like “Complete Purchase”
- In the checkout header or footer where they remain visible throughout the process
- At the point where customers transition from browsing to checkout
Implementing these trust elements in Shopify is straightforward. Navigate to your checkout settings through your Shopify admin, then to “Settings” → “Checkout” → “Customize checkout.” Here you can add trust badges to your checkout footer.
For additional customization, consider apps from the Shopify App Store that allow more extensive trust badge placement. You can also leverage Shopify’s built-in security features by enabling accelerated checkouts like Shop Pay, which comes with inherent trust based on Shopify’s reputation.
Transparent Policies and Information
Transparency builds trust. When customers understand exactly what to expect regarding shipping, returns, and privacy, they feel more confident completing their purchase.
Shipping and delivery information should be crystal clear:
- Provide specific delivery timeframes rather than vague estimates
- Explain exactly how shipping costs are calculated
- Include information about order tracking and delivery notifications
- Highlight any free shipping thresholds or options
Return and refund policies often make the difference between completing a purchase and abandonment. In fact, 67% of shoppers check return policies before making a purchase. At checkout:
- Include simplified summaries of your return policy
- Provide links to detailed policy pages for those who want more information
- Highlight money-back guarantees if you offer them
- Make the time period for returns immediately visible
Privacy assurances have become increasingly important as consumers grow more aware of data security issues:
- Include simplified explanations of how customer data will be used
- Display GDPR and privacy compliance indicators
- Make email opt-in choices clear and never pre-check these boxes
- Explain the benefits of allowing data collection (e.g., order tracking, delivery updates)
Customer Reviews and Social Proof
Nothing builds trust quite like seeing that others have already safely navigated the path you’re about to take. Strategic use of customer testimonials at checkout can significantly boost conversion rates.
Consider incorporating:
- Product-specific reviews – Final validation that reinforces the purchase decision
- Service and shipping experience testimonials – Reassurance about post-purchase satisfaction
- Verification indicators – “Verified Buyer” badges that confirm testimonials come from actual customers
When implementing reviews, focus on quality over quantity. A few specific, detailed positive experiences are more effective than dozens of generic ratings.
To add reviews to your Shopify checkout, consider apps like Judge.me, Loox, or Stamped.io, which integrate seamlessly with the checkout process. These apps allow you to display total review counts, star ratings, and specific testimonials at strategic points in the checkout flow.
Remember that social proof extends beyond formal reviews. Consider incorporating:
- Live purchase notifications showing recent orders
- Counts of people who have purchased the item recently
- Inventory urgency indicators (“Only 3 left!”)
These social proof elements create a sense of community and validation that can push wavering customers toward completion.
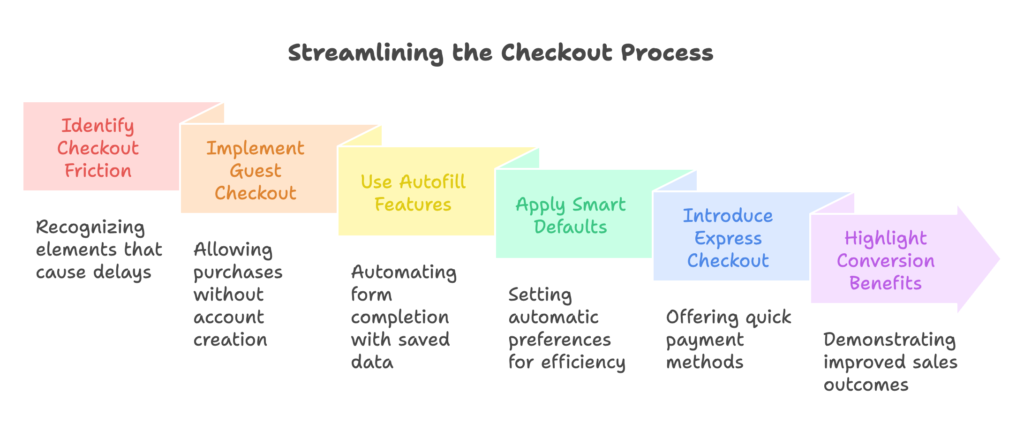
Streamlining the Checkout Process
Even with perfect trust elements in place, a cumbersome checkout process will still drive customers away. Every second of delay, every unnecessary click, every moment of confusion increases the likelihood of abandonment.

Let’s explore how to create the frictionless experience customers crave.
Guest Checkout Options
Requiring account creation before purchase is a conversion killer. Studies show that 24% of shoppers will abandon their cart if forced to create an account before checking out.
Guest checkout solves this problem by allowing customers to complete their purchase with minimal information and no account creation requirement.
The benefits are substantial:
- Reduced friction for first-time customers
- Faster checkout completion
- Lower abandonment rates
- Better experience for mobile users
However, customer accounts do offer significant benefits for both shoppers and your business: easier repeat purchases, order history access, and better customer data. The key is finding the right balance.
Best practices for implementing guest checkout include:
- Making guest checkout the default option or positioning it prominently
- Offering account creation after purchase completion
- Providing incentives for post-purchase account creation (e.g., “Create an account to track your order and get 10% off your next purchase”)
- Highlighting the benefits of accounts without making them seem mandatory
When collecting data during guest checkout, focus on the absolute essentials: email, shipping information, and payment details. Make any additional fields clearly optional.
To implement guest checkout in Shopify, navigate to “Settings” → “Checkout” in your admin dashboard. Under “Customer accounts,” select either “Accounts are optional” or “Accounts are disabled.” The former gives customers the choice, while the latter enforces guest checkout for everyone.
Autofill and Smart Defaults
Modern browsers offer powerful autofill capabilities that can dramatically reduce checkout friction—when implemented correctly. Proper field markup ensures browsers recognize form fields and can accurately populate them with saved information.
To leverage browser autofill effectively:
- Use standard HTML5 input types and attributes
- Include appropriate autocomplete attributes (e.g., autocomplete=”given-name” for first name fields)
- Standardize address formats to match browser expectations
- Test your form across different browsers to ensure consistent autofill functionality
Shopify also offers specific autofill features that can streamline the checkout process:
- Customer account information pre-filling (when logged in)
- Automatic shipping address copying to billing (with a simple checkbox)
- Saved payment method implementation for returning customers
- Default selections based on previous customer behavior
Beyond autofill, smart defaults can further reduce friction:
- Pre-select the most popular shipping method
- Default to the customer’s location for country selection
- Remember and pre-fill information from previous sessions (with appropriate privacy controls)
Each of these small optimizations may seem minor in isolation, but together they create a significantly smoother checkout experience.
Express Checkout Options
Express checkout options allow customers to bypass traditional form-filling entirely, leveraging saved information from trusted third parties. These options can reduce checkout time from minutes to seconds—a game-changer for conversion rates.
Shop Pay, Shopify’s accelerated checkout option, is a standout performer:
- 91% higher conversion rate compared to standard checkout
- 1.72x faster completion than regular checkout
- 4x faster on mobile devices
To enable Shop Pay, go to your Shopify admin, then “Settings” → “Payments” and ensure Shopify Payments is activated. Shop Pay will be available automatically for eligible stores.
Digital wallet integration provides similar benefits:
- Apple Pay – Available on iOS devices and Safari browser on Mac
- Google Pay – Available on Android devices and Chrome browser
- PayPal One-Touch – Works across devices and browsers
To set up Apple Pay in Shopify, you’ll need to have Shopify Payments enabled. Then, navigate to “Settings” → “Payments” → “Manage” next to Shopify Payments, and check the box next to Apple Pay.
Google Pay follows a similar setup process through the Shopify Payments settings.
Buy now, pay later (BNPL) options have exploded in popularity, offering customers the ability to split payments into installments:
- Klarna – Integration available through the Shopify App Store
- Afterpay/Clearpay – Popular in Australia, UK, and increasingly in North America
- Affirm – Growing option in the US market
Studies show that offering BNPL options can increase conversion rates by 20-30% and boost average order values by up to 45%.
The key to maximizing the impact of express checkout options is making them highly visible. Position these options at the top of your checkout page, using recognizable buttons and logos that instantly communicate their functionality to customers.
Mobile Checkout Optimization
With over 73% of e-commerce sales expected to occur on mobile devices by 2023, mobile checkout optimization isn’t optional—it’s essential. Yet mobile cart abandonment rates remain significantly higher than desktop, hovering around 85%.
Let’s explore how to close this gap and create a seamless mobile checkout experience.
Responsive Design Principles
True mobile optimization goes beyond simply shrinking desktop content to fit smaller screens. It requires a fundamental rethinking of the checkout experience for touch interfaces and limited screen real estate.
Key screen size considerations include:
- Adjusting layouts to stack vertically on smartphones
- Creating touch-friendly button sizes (minimum 44×44 pixels)
- Ensuring adequate spacing between clickable elements to prevent mis-taps
- Optimizing font sizes for readability without zooming (16px minimum)
Mobile performance optimization is even more critical than on desktop. Mobile users often connect through less reliable networks, making page load speed a make-or-break factor:
- Aim for total page load times under 3 seconds
- Compress and properly size all images
- Minimize HTTP requests by combining files where possible
- Defer loading of non-critical resources
- Enable browser caching for returning visitors
To assess your mobile checkout performance, use tools like Google’s PageSpeed Insights or Lighthouse to identify specific optimizations for your Shopify store.
Mobile-Specific Usability Improvements
Form input on mobile devices presents unique challenges. Small screens combined with virtual keyboards can make data entry frustrating unless properly optimized.
Mobile form optimization techniques include:
- Using appropriate keyboard types for different fields (e.g., numeric keyboard for phone numbers)
- Implementing selectors and dropdowns for common inputs to minimize typing
- Auto-advancing between fields when appropriate (e.g., after entering credit card numbers)
- Enabling autofill compatibility specifically for mobile browsers
Touch-friendly elements are essential for mobile users:
- Make buttons large enough for comfortable tapping (minimum 44x44px)
- Provide adequate spacing between interactive elements (minimum 8px)
- Ensure form controls are easily tappable without zooming
- Avoid hover-dependent interactions that don’t translate to touch interfaces
Consider the impact of context on mobile users. They’re often in distracting environments with limited attention spans. This makes clarity and simplicity even more important:
- Use concise, scannable content
- Minimize the number of steps required
- Provide clear visual cues for navigation
- Remember that the mobile checkout experience is often fragmented across multiple sessions
Testing Across Devices
No amount of theoretical knowledge can replace actual testing on real devices. A comprehensive device testing strategy should include:
- Testing on both iOS and Android (which often render websites differently)
- Checking functionality on various screen sizes (phones and tablets)
- Verifying compatibility with different browser versions
- Testing on both newer and older devices to account for performance differences
While emulators and responsive design tools are helpful for initial testing, they cannot fully replicate the actual user experience on physical devices. Consider establishing a basic device lab with representative devices from your target market.
User testing protocols for mobile checkout should focus on common friction points:
- Form field visibility when the keyboard appears (Do important elements get hidden?)
- Zoom and scroll behaviors (Do users need to zoom to read or tap accurately?)
- Payment gateway compatibility (Do all payment options work correctly on mobile?)
- Error handling (Are error messages visible and helpful on small screens?)
Document and prioritize issues discovered during testing based on their impact on conversion. Even small usability improvements can lead to significant increases in mobile checkout completion rates.
Payment Method Optimization
The moment of payment is the ultimate conversion point—and also the moment of greatest hesitation for many customers. Optimizing payment methods can be the difference between a completed sale and an abandoned cart.
Multiple Payment Options
Different customers have different payment preferences, and failing to offer their preferred method can cost you sales. Research shows that 56% of shoppers expect multiple payment options at checkout.
Standard payment methods for Shopify stores include:
- Credit/debit cards – Still the backbone of e-commerce payments
- PayPal – Trusted by consumers for its buyer protection and convenience
- Bank transfers and direct debits – Popular in certain regions, particularly Europe
Alternative payment solutions are growing in importance:
- Cryptocurrency payments – Increasingly mainstream for tech-savvy audiences
- Buy now, pay later services – As discussed earlier, options like Klarna and Afterpay
- Country-specific preferred methods – Such as iDEAL in the Netherlands or Alipay in China
Implementing multiple payment methods in Shopify is straightforward:
- Shopify Payments (powered by Stripe) supports major credit cards, Apple Pay, and Google Pay automatically
- Additional payment gateways can be added through “Settings” → “Payments” → “Alternative payment methods”
- Third-party payment providers can be integrated through the Shopify App Store
When adding payment methods, consider your target market’s preferences. Research payment method popularity in your key markets and prioritize accordingly. For international sales, offering region-specific preferred payment methods can significantly boost conversion rates.
Reducing Payment Friction
Even with the right payment methods in place, the payment process itself can create friction. Streamlining this final step is crucial for conversion optimization.
Saved payment methods offer significant benefits for returning customers:
- Customer account payment storage enables one-click purchasing
- Secure tokenization practices protect sensitive data while enabling convenience
- Easy selection interfaces make choosing between saved methods simple
To implement saved payment methods in Shopify, ensure customer accounts are enabled and Shopify Payments is activated. This combination automatically enables payment information storage for returning customers.
One-click purchasing takes convenience even further:
- Implementation typically requires customer accounts and saved payment information
- Security considerations include proper authentication and fraud prevention measures
- Testing should verify the complete experience from both new and returning customer perspectives
For maximum security with minimal friction, consider implementing:
- Biometric authentication (fingerprint or facial recognition)
- Simplified CVV verification rather than full card re-entry
- Clear security messaging that reassures without alarming
Order Review and Confirmation
The final step before payment—order review—is your last chance to reassure customers before they commit to purchase.
Clear order summaries should include:
- Product details with thumbnail images for visual confirmation
- Itemized price breakdowns including product prices, taxes, and shipping costs
- Applied discounts and promotions clearly displayed as savings
- Order totals in a prominent, unmistakable position
After payment, confirmation messaging is crucial for customer peace of mind:
- Immediate, clear success indicators (visual and textual)
- Order number and tracking information for reference
- Next steps and expectations regarding shipping and delivery
- Contact information for questions or concerns
Consider sending confirmation through multiple channels—on-page confirmation, email receipt, and possibly SMS for mobile purchasers. This multi-channel approach ensures customers have the information they need regardless of how they continue their journey after purchase.
Testing and Optimization Strategies
Checkout optimization isn’t a one-time project—it’s an ongoing process of testing, learning, and refining. Implementing a systematic approach to testing ensures continuous improvement in your conversion rates.
A/B Testing Methodology
A/B testing (split testing) is the gold standard for optimization, allowing you to make data-driven decisions rather than relying on assumptions.
Key elements of your checkout to test include:
- Page layouts and designs – One-page vs. multi-page, field arrangements, visual hierarchy
- Button colors, sizes, and text – “Complete Purchase” vs. “Place Order” vs. “Buy Now”
- Form field arrangements – Order, grouping, and layout of input fields
- Progress indicator styles – Different visual representations of the checkout flow
When implementing tests, follow these best practices:
- Test one element at a time to clearly identify what’s driving results
- Run tests for enough time to achieve statistical significance
- Consider seasonality and promotional periods that might skew results
- Segment results by device type, traffic source, and customer type
For Shopify stores, several A/B testing tools are available:
- Shopify A/B testing apps like “Split Test” or “Convert”
- Google Optimize integration for more advanced testing capabilities
- Third-party solutions like Optimizely or VWO for enterprise-level testing
Remember that statistical significance matters. Small sample sizes can lead to misleading conclusions. Generally, aim for at least 100 conversions per variation before drawing conclusions from your tests.
Analytics and Measurement
Effective optimization requires measuring the right metrics. For checkout optimization, key metrics to track include:
- Checkout abandonment rates – Percentage of customers who begin checkout but don’t complete it
- Time to completion – How long the average checkout process takes
- Error rates – Frequency and types of form errors customers encounter
- Conversion rates by device – Desktop vs. tablet vs. mobile performance
- Conversion rates by channel – How checkout performance varies by traffic source
Shopify’s built-in analytics provide a solid foundation, but for deeper insights, consider implementing enhanced tracking:
- Enhanced ecommerce tracking through Google Analytics
- Funnel visualization to identify specific dropout points
- Custom event tracking for micro-conversions within the checkout process
- Heat mapping tools to understand user interaction patterns
To set up enhanced analytics in Shopify, navigate to “Online Store” → “Preferences” and add your Google Analytics tracking code. Then configure enhanced ecommerce tracking in your Google Analytics account.
For more advanced tracking, consider apps like Lucky Orange or Hotjar that provide session recordings and heatmaps to visualize exactly how customers interact with your checkout.
Continuous Improvement Process
Beyond quantitative analytics, qualitative feedback provides crucial insights into the why behind customer behavior.
Effective feedback collection methods include:
- Post-purchase surveys – Brief questionnaires immediately after checkout completion
- Abandoned cart follow-ups – Emails asking why customers didn’t complete checkout
- User testing sessions – Observing real users navigate your checkout process
- Customer support interactions – Documenting checkout-related questions and issues
With data in hand, develop an implementation roadmap that prioritizes improvements based on:
- Potential impact on conversion rates
- Implementation difficulty and resource requirements
- Alignment with broader business goals and seasons
Document all changes and their results to build an institutional knowledge base about what works for your specific customer base. This documentation becomes invaluable as your team grows or changes over time.
Establish a regular testing schedule—perhaps monthly or quarterly—to ensure continuous improvement. Even small, incremental gains compound over time into significant revenue increases.
References
- Shopify. (2024, February 29). How to Optimize Checkout Page Design. Shopify Enterprise Blog. https://www.shopify.com/enterprise/blog/checkout-page-design
- Digital Silk. (2024, April 15). Shopify Checkout: How To Customize & Optimize For More Sales. https://www.digitalsilk.com/digital-trends/shopify-checkout/
- 23Digital. (2025, January 10). Shopify Checkout Optimisation Tips: Enhancing the User Experience. https://www.23digital.com.au/shopify-checkout-optimisations-a-practical-guide-for-boosting-conversions-tips/
- Shopify Developer Documentation. (n.d.). UX for checkout. Shopify.dev. https://shopify.dev/docs/apps/build/checkout/ux-for-checkout
Ready to supercharge your Shopify store’s sales with perfectly optimized discount codes? Growth Suite is a Shopify app that helps you run effective on-site discount and email collection campaigns that look and work like native features on your store. Its AI-driven engine analyzes visitor behavior to offer personalized discounts at exactly the right moment, dramatically increasing your conversion rates. Install Growth Suite with a single click and start seeing results today!
Don’t forget to check other articles;