The Importance of A/B Testing for Shopify Store Owners
Ever launched a new product page design only to watch your conversion rate plummet? Or wondered why your carefully crafted call-to-action button isn’t getting the clicks you expected? You’re not alone. The gap between what we think will work and what actually performs is often surprising – and costly.
That’s where A/B testing comes in. It’s the secret weapon that separates guesswork from growth for successful Shopify stores. By comparing two versions of a webpage element and measuring which performs better, you can make confident decisions backed by real customer behavior.
Think of A/B testing as your Shopify store’s scientific method. Instead of blindly following best practices or hunches, you’re gathering evidence. What’s working? What isn’t? And most importantly – why?
Why A/B Testing Matters in E-Commerce
Let’s get specific about what A/B testing actually is. At its core, A/B testing is a method to compare two versions of a web element to determine which performs better with real users. One group sees version A (the control), while another sees version B (the variant). Then you measure which drives more of your desired outcome – whether that’s clicks, add-to-carts, or completed purchases.

For Shopify merchants, the benefits are immediate and compelling:
- You make decisions based on actual customer behavior, not assumptions or industry trends that might not apply to your unique audience.
- You can continuously improve every aspect of your store – from product descriptions to checkout flow – with confidence that changes are helping, not hurting.
- You reduce risk when making significant changes to your site by testing with a portion of traffic first.
- You discover what actually resonates with your specific customers, building a deeper understanding of what drives them to purchase.
The beauty of A/B testing is that it cuts through the noise. In e-commerce, there’s no shortage of advice on what “should” work. But your Shopify store is unique – with its own products, audience, and context. What works for one store might flop for yours.
Who Should Use A/B Testing on Shopify?
Here’s the simple answer: everyone. Whether you launched your store yesterday or you’re managing a seven-figure e-commerce operation, A/B testing belongs in your toolkit. The difference is what you test and how sophisticated your approach needs to be.
If you’re just getting started, even simple tests on fundamental elements can drive significant improvements:
- Headlines on your home page
- Product page images
- Call-to-action button colors and text
- Basic pricing displays
For those with established stores, A/B testing enables you to fine-tune more complex elements:
- Checkout flow steps
- Upsell and cross-sell strategies
- Customer segmentation approaches
- Personalized content for different visitor types
The more traffic your store receives, the faster you can gather statistically significant results. But even smaller stores can implement A/B testing – you’ll just need to run tests for longer periods to collect enough data.
A/B Testing Fundamentals for Shopify Stores
Before diving into tools and implementation, let’s make sure we’re grounded in the fundamentals. This foundation will help you avoid common mistakes and design tests that actually generate useful insights.
Core Concepts and Terminology

Getting comfortable with A/B testing starts with understanding a few key terms:
Control vs. Variant: The control is your current version – the baseline you’re comparing against. The variant is the modified version you’re testing. For clear results, your variant should change only one element from the control.
Key Metrics: These are the measurements that determine which version wins. Common metrics include:
- Conversion rate (visitors who complete a desired action)
- Click-through rate (visitors who click a specific element)
- Average order value (typical purchase amount)
- Revenue per visitor (total revenue divided by visitors)
- Add-to-cart rate (visitors who place items in cart)
- Bounce rate (visitors who leave without engaging)
Statistical Significance: This indicates whether your results are likely due to the changes you made rather than random chance. Most A/B testing tools express this as a confidence level (e.g., “95% confidence”). Generally, you want at least 95% confidence before declaring a winner.
Test Duration: How long your test needs to run. This depends on your traffic volume and conversion rates. Lower traffic or conversion rates require longer test periods to reach statistical significance. Most tests need at least 1-2 weeks of data, but some may require a month or more.
What to Test on a Shopify Store
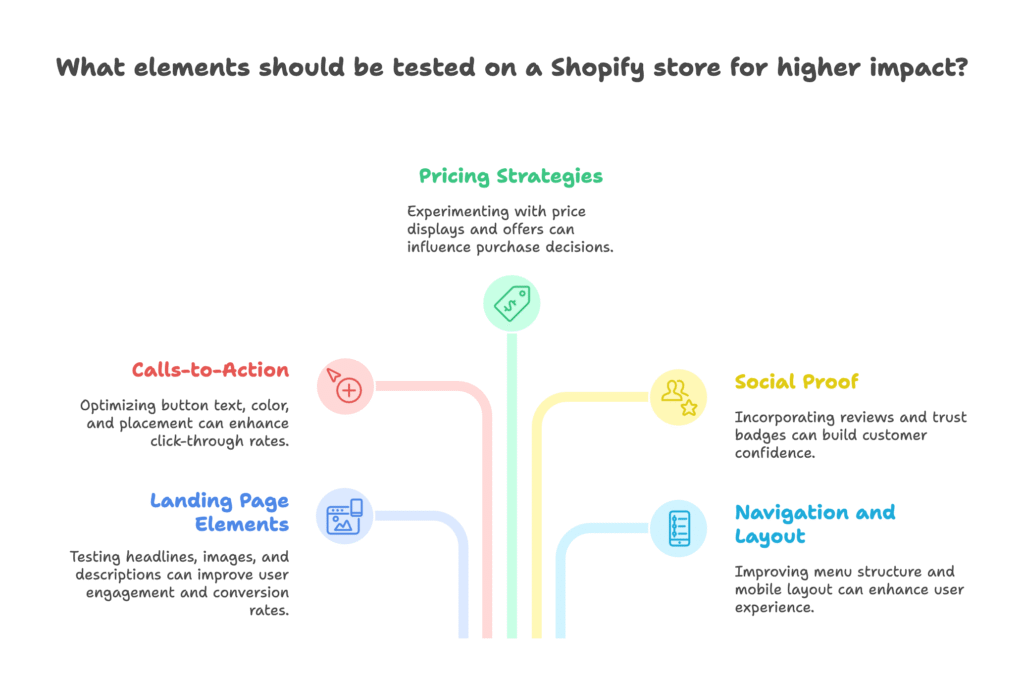
While you can test almost anything on your store, some elements typically deliver higher impact.

Here’s where to focus your testing efforts:
Landing Page Elements:
- Headlines and subheaders (test clarity, benefit-focus, length)
- Hero images (test product-focused vs. lifestyle, color schemes, style)
- Product descriptions (test length, formatting, focus on features vs. benefits)
- Product images and videos (test angles, context, number of images)
Calls-to-Action (CTAs):
- Button text (test “Add to Cart” vs. “Buy Now” vs. “Get Yours”)
- Button color (test contrasting colors that stand out)
- Button placement (test above the fold vs. after product details)
- Button size and shape (test larger, rounded buttons vs. smaller, sharp-edged ones)
Pricing Strategies and Offers:
- Price displays (test with/without strikethrough original prices)
- Discount messaging (test percentage off vs. dollar amount off)
- Shipping offers (test free shipping thresholds vs. flat-rate shipping)
- Bundling options (test product bundles vs. individual products)
Social Proof and Trust Elements:
- Review placement (test prominently featured vs. below the fold)
- Trust badges (test security badges vs. guarantee badges)
- User-generated content (test with/without customer photos)
- Testimonial format (test brief quotes vs. detailed stories)
Navigation and Layout:
- Menu structure (test dropdown vs. mega menu)
- Category organization (test different groupings of products)
- Mobile layout (test simplified navigation vs. full desktop experience)
- Product filtering options (test sidebar filters vs. top horizontal filters)
Types of A/B and Related Testing
As you grow comfortable with testing, you might explore various testing methodologies:
Classic A/B Tests: These compare two versions with a single variable changed. They’re the simplest to set up and interpret, making them ideal for beginners. Example: Testing a green vs. red “Add to Cart” button while keeping everything else identical.
Split URL Testing: This involves testing completely different pages or flows against each other. It’s useful for major redesigns or when comparing radically different approaches. Example: Testing a traditional product page against a video-first product page with a unique URL.
Multivariate Testing: More complex than simple A/B tests, this approach tests combinations of multiple elements simultaneously to identify interaction effects. Requires significantly more traffic to reach conclusive results. Example: Testing different headline, image, and CTA button combinations to find the optimal mix.
For most Shopify stores, starting with classic A/B tests is the smart approach. As you gain experience and traffic, you can graduate to more complex testing methodologies.
Choosing the Right A/B Testing Tools for Shopify
With fundamentals covered, let’s examine how to select the right testing tool for your Shopify store. The market offers numerous options, but not all are created equal – especially when it comes to Shopify compatibility.
Criteria for Selecting a Shopify-Compatible Tool
Before evaluating specific tools, consider these key factors:
Seamless Shopify Integration: The tool should work smoothly with your Shopify theme and checkout process without requiring extensive custom coding. Look for tools with dedicated Shopify apps or extensions.
User-Friendly Interface: Unless you’re a developer, you’ll want a visual editor that allows you to create tests with minimal (or no) coding. Drag-and-drop functionality is ideal for most store owners.
Analytics Capabilities: The tool should offer clear reporting on test performance, statistical significance, and key metrics like conversion rates and revenue impact. Bonus points if it integrates with Shopify Analytics or Google Analytics.
Performance Impact: Some testing tools can slow down your site, which may affect both user experience and SEO. Prioritize tools designed for speed or that use server-side testing to minimize performance hits.
Pricing Structure: Consider both your current budget and future scaling needs. Some tools charge based on traffic volume, while others offer tiered feature sets. Ensure the pricing aligns with your expected ROI from testing.
Overview of Leading Shopify A/B Testing Tools
Now let’s explore the top tools that meet these criteria, with highlights of their strengths and ideal use cases:
GemX (GemPages)
Built specifically for Shopify, GemX offers a visual editor that makes A/B testing accessible even to non-technical users. It excels at testing landing pages with its library of conversion-optimized templates.
Standout features: In-depth analytics dashboard, drag-and-drop editor, CRO-focused templates.
Best for: Store owners who want to create and test visually appealing landing pages without coding.
Shoplift
Targeting Shopify Plus merchants, Shoplift integrates directly with Shopify’s Theme Customizer, allowing for seamless testing without disrupting your existing setup.
Standout features: Automated test creation, advanced analytics with revenue tracking, direct theme integration.
Best for: Established stores looking for sophisticated testing capabilities that don’t require developer intervention.
Shogun
A comprehensive page builder with robust A/B testing functionality. Shogun allows you to build and test custom pages while maintaining full compatibility with your Shopify theme.
Standout features: No-code visual editor, supports multivariate testing, integrates with marketing and analytics platforms.
Best for: Merchants who want flexibility in page design combined with testing capabilities.
Intelligems
Specializing in Shopify testing, Intelligems offers real-time results and supports customer segmentation for targeted testing.
Standout features: Price testing capabilities, customer segmentation, split URL testing support.
Best for: Stores focused on optimizing pricing strategies and personalized experiences.
Trident AB
Emphasizing simplicity and performance, Trident AB runs directly in your Shopify admin with zero impact on site speed – a critical advantage for stores concerned about page load times.
Standout features: Zero speed impact, intuitive interface, works directly within Shopify admin.
Best for: Speed-conscious merchants who prefer a straightforward testing approach.
Convert Experiences
A powerful enterprise-level tool that offers a free tier for Shopify merchants. It supports advanced testing types while tracking revenue across all Shopify plans.
Standout features: Drag-and-drop test creation, revenue tracking on all Shopify plans, supports multiple test types.
Best for: Data-driven merchants seeking comprehensive testing capabilities with direct revenue impact measurement.
FigPii AB Testing & Replays
Combines A/B testing with heatmaps and session replays, offering qualitative insights alongside quantitative data.
Standout features: Wizard-based test setup, heatmaps and session replay capabilities, easy implementation.
Best for: Merchants who want to understand both what is happening (quantitative) and why it’s happening (qualitative).
Comparison Table: Key Features of Top Shopify A/B Testing Tools
| Tool | Integration | Test Types | Analytics | Pricing | Unique Features |
|---|---|---|---|---|---|
| GemX | GemPages | A/B, multivariate | In-depth | $49.99+/mo | CRO templates, visual editor |
| Shoplift | Theme Customizer | A/B | Advanced | $100+/mo | Automated test creation |
| Shogun | Theme/pages | A/B, multivariate | Robust | $40+/mo | No-code, multivariate |
| Intelligems | Theme/pages | A/B, split URL | Real-time | $100+/mo | Price testing, segmentation |
| Trident AB | Shopify admin | A/B | Intuitive | Free/Premium | Zero site speed impact |
| Convert Experiences | Shopify app | A/B, multivariate | Revenue tracking | Free tier available | Drag-and-drop, all plans |
| FigPii | Shopify app | A/B | Heatmaps/replays | $49.99+/mo | Session replay, wizard setup |
Implementing A/B Testing on Shopify: Step-by-Step Guide
Now that you understand the fundamentals and available tools, let’s walk through the practical implementation of A/B testing on your Shopify store.
Planning Your Test
Successful A/B testing starts with thoughtful planning. Rushing into tests without clear objectives often leads to inconclusive results and wasted resources. Follow these steps to set up for success:
Define Clear Goals and Hypotheses
Every test should start with a specific goal and a hypothesis about how to achieve it. A strong hypothesis follows this format:
“By changing [element] from [current version] to [new version], we expect to see [specific outcome] because [reasoning].”
For example:
- “By changing our ‘Add to Cart’ button color from blue to orange, we expect to increase click-through rate by 15% because orange creates more visual contrast on our green-themed site.”
- “By simplifying our product description from five paragraphs to two paragraphs with bullet points, we expect to increase conversion rate by 10% because customers will find it easier to understand key benefits.”
Notice how each hypothesis includes what’s changing, the expected outcome (with a specific metric), and the reasoning behind it. This clarity helps you interpret results and build knowledge over time.
Select the Right Page or Element to Test
Not all pages are created equal. Prioritize testing on:
- High-traffic pages (to collect data faster)
- Pages with clear conversion goals (to measure impact easily)
- Pages with currently low conversion rates (more room for improvement)
- Key steps in your purchase funnel (biggest impact on revenue)
For most Shopify stores, product pages, collection pages, and the checkout initiation step offer the best testing opportunities.
Determine Sample Size and Test Duration
How long should your test run? It depends on three factors:
- Your traffic volume: Higher traffic = faster results
- Your baseline conversion rate: Lower conversion rates require larger sample sizes
- The minimum detectable effect: Smaller improvements require larger sample sizes
Most A/B testing tools include sample size calculators. As a rule of thumb, you want at least 100 conversions per variation before concluding a test. For a page with a 2% conversion rate, that means you need about 5,000 visitors per variation.
Regardless of traffic, let tests run for at least one full business cycle (usually a week) to account for day-of-week variations in shopping behavior.
Setting Up the Test in Shopify
With planning complete, it’s time to implement your test. The exact steps will vary based on your chosen tool, but the general process looks like this:
Installing and Configuring Your Chosen A/B Testing App
- Navigate to the Shopify App Store and search for your selected testing tool
- Click “Add app” and follow the authentication process
- Grant the necessary permissions for the app to modify your store
- Complete any initial setup or tutorial steps provided by the app
Some apps may require adding a snippet of JavaScript to your theme code. Follow the app’s documentation carefully for this step, or reach out to their support if you’re unsure.
Creating Control and Variant Versions
Most Shopify-compatible testing tools offer visual editors for creating variants without coding. Typically, you’ll:
- Select the page you want to test
- Create a variant (copy of the original)
- Make your planned change to the variant using the editor
- Preview both versions to ensure they display correctly
Remember the golden rule of A/B testing: change only one element per test. If you change multiple elements, you won’t know which change caused any difference in performance.
Assigning Traffic and Starting the Test
Before launching your test to real visitors, consider running an A/A test first. This means showing the exact same version to both groups of visitors to verify that your testing setup is working correctly. You should see roughly equal performance between groups.
When you’re ready to launch your real A/B test:
- Configure traffic allocation (usually a 50/50 split between control and variant)
- Set test duration based on your earlier calculations
- Activate the test and verify it’s running correctly by checking it yourself
- Document your start date and hypothesis for future reference
Most tools will automatically distribute traffic between versions, either by using cookies or by server-side assignment. This ensures that the same visitor consistently sees the same version throughout their shopping journey.
Monitoring and Analyzing Results
Once your test is running, resist the temptation to call a winner prematurely. Instead, follow these best practices:
Tracking Key Metrics and Conversion Events
Monitor performance using your testing tool’s analytics dashboard. Pay particular attention to:
- Primary conversion metrics (whatever you defined in your hypothesis)
- Secondary metrics that might be affected (average order value, bounce rate)
- Segment performance (new vs. returning visitors, device types)
- Actual vs. expected conversion improvements
For deeper analysis, consider integrating your testing tool with Google Analytics or Shopify Analytics. This allows you to track how test variations affect the entire customer journey, not just the immediate conversion point.
Interpreting Results and Determining Statistical Significance
The key question in any test is: “Are these results meaningful, or just random chance?” Statistical significance helps answer this question.
Most tools display confidence levels – the probability that the observed difference is due to your changes rather than random variation. Generally:
- Below 90% confidence: Results are inconclusive
- 90-95% confidence: There’s a good indication of an effect, but not definitive
- 95%+ confidence: You can be reasonably confident in the results
- 99%+ confidence: Very strong evidence of a real effect
Don’t just look at conversion rates – examine the confidence interval as well. A wide confidence interval (e.g., “10% to 40% improvement”) indicates uncertainty, while a narrow one (e.g., “18% to 22% improvement”) provides more precision.
Implementing Winning Variations and Iterating
Once you have statistically significant results, it’s time to act on them:
Deploying the Winning Version
If your variant outperformed the control with statistical significance:
- Update your live site to implement the winning version for all visitors
- Document the improvement and lessons learned
- Monitor performance after implementation to confirm the impact
Most Shopify testing tools offer a one-click option to deploy the winning variation to all traffic. In some cases, you may need to manually update your theme code or content.
Planning Your Next Test
A/B testing isn’t a one-and-done activity – it’s an ongoing process of incremental improvement. After each test:
- Review what you learned (not just what worked, but why it worked)
- Identify further optimization opportunities based on these insights
- Prioritize your next tests based on potential impact and implementation effort
- Develop new hypotheses and begin the planning cycle again
Successful stores often maintain a testing roadmap – a prioritized backlog of test ideas based on customer data, feedback, and business goals.
Advanced A/B Testing Strategies for Shopify
Once you’ve mastered the basics, these advanced strategies can take your testing program to the next level.
Multivariate and Sequential Testing
Basic A/B testing is powerful, but it has limitations. These advanced approaches expand what’s possible:
Multivariate Testing
While A/B testing changes one element at a time, multivariate testing examines how multiple elements interact. For example, you might simultaneously test two different headlines with two different hero images to see which combination performs best.
The advantage is efficiency – instead of running four separate A/B tests, you can test all combinations at once. The challenge is that you need significantly more traffic to reach statistical significance.
Multivariate testing is ideal when:
- You have high traffic volume (10,000+ monthly visitors minimum)
- You suspect elements on your page interact with each other
- You want to find the optimal combination of several changes
Sequential Testing
Sequential testing involves running a series of A/B tests, with each new test building on previous results. This creates a compound effect, where small improvements accumulate into substantial gains.
For example:
- Test 1: Optimize your headline (5% conversion lift)
- Test 2: Optimize your product images based on what you learned about customer preferences from Test 1 (7% additional lift)
- Test 3: Optimize your CTA button using insights from both previous tests (4% additional lift)
The cumulative effect? A 16.8% improvement in conversion rate from three targeted tests. This illustrates the power of sequential optimization.
Personalization and Segmentation
Not all visitors respond the same way to your store. Advanced testing incorporates this reality:
Segment-Specific Testing
Instead of testing with all traffic, focus on specific customer segments to discover what works best for different audiences:
- New vs. returning visitors
- Traffic source (direct, organic, paid, social)
- Device type (desktop, tablet, mobile)
- Geographic location
- Past purchase behavior
You might find that what works for mobile visitors flops for desktop users, or that social media traffic responds differently than search traffic. These insights enable targeted optimizations for each segment.
Personalization Based on Test Results
Rather than choosing a single winner, some advanced tools allow you to implement different variations for different segments based on test results.
For example, if your test shows that:
- Variation A performs 30% better for new visitors
- Variation B performs 20% better for returning customers
Instead of picking one, you can serve each segment the version that works best for them. This personalization approach maximizes overall conversion rate across your entire audience.
Revenue and Profitability Optimization
Beyond basic conversion rate optimization, sophisticated testing programs focus on bottom-line metrics:
Testing for Average Order Value (AOV)
Sometimes the variation that generates the highest conversion rate isn’t the one that generates the most revenue. Consider testing:
- Product bundling strategies
- Upsell and cross-sell placements
- Free shipping thresholds
- Quantity discounts
- Product recommendation algorithms
In these tests, monitor both conversion rate and AOV to understand the full revenue impact.
Testing for Customer Lifetime Value (CLV)
The most valuable tests look beyond immediate transactions to long-term customer relationships. Consider testing:
- Post-purchase follow-up sequences
- Loyalty program presentations
- Account creation incentives
- Email signup offers
These tests may require longer observation periods (60-90 days) to measure the full impact on repeat purchases and customer retention.
Integrating A/B Testing with Shopify Analytics and Third-Party Tools
For maximum impact, connect your testing program with your broader analytics ecosystem:
Shopify Analytics Integration
Linking your testing tool with Shopify Analytics allows you to:
- Track how test variations affect your store’s overall performance metrics
- Identify test opportunities based on underperforming areas
- Monitor long-term impact of implemented changes
Look for testing tools that offer direct Shopify Analytics integration or support UTM parameter tracking.
Marketing Platform Integration
Connect your testing tool with email, advertising, and other marketing platforms to create cohesive optimization strategies:
- Test landing pages for specific ad campaigns
- Align email marketing messages with on-site content
- Create consistent experiences across channels
Tools like Klaviyo (for email) and Google Analytics (for cross-channel tracking) can integrate with many Shopify A/B testing solutions to provide this holistic view.
Common Pitfalls and Best Practices for Shopify A/B Testing
Even experienced merchants make mistakes with A/B testing. Here’s how to avoid the most common ones:
Avoiding Common Mistakes
Testing Too Many Variables at Once
When you change multiple elements simultaneously, you can’t determine which change caused any difference in results. This muddies your insights and slows your learning.
Solution: Stick to testing one variable at a time unless you’re running a proper multivariate test. If you want to test a complete redesign, consider split URL testing instead of trying to isolate individual elements.
Ending Tests Prematurely
It’s tempting to call a test after seeing early positive results. But premature conclusions often lead to false positives – apparent winners that don’t actually perform better in the long run.
Solution: Determine your sample size and test duration in advance and stick to it, regardless of early results. Only conclude tests once you’ve reached statistical significance and completed at least one full business cycle.
Ignoring Site Speed Impacts
Some testing tools add significant JavaScript that can slow down your site, especially on mobile devices. This performance hit can negatively affect user experience and SEO, potentially offsetting any gains from your optimizations.
Solution: Choose testing tools designed for performance (like server-side testing solutions), monitor page load times during tests, and consider the speed impact in your final implementation decision.
Over-Testing Minor Elements
Not all tests are created equal. Testing minor elements like font styles or subtle color variations typically yields minimal improvements, while testing major elements like headlines, offers, and page structure can drive significant gains.
Solution: Prioritize tests with the highest potential impact. Focus on elements that directly affect your primary conversion goals and customer decision-making process.
Best Practices for Reliable Results
Always Validate with A/A Testing
Before running A/B tests, run an A/A test where both variations are identical. This verifies that your testing setup is working correctly and helps you understand the natural variation in your metrics.
Maintain Consistent External Factors
Try to minimize changes to other elements of your marketing during tests. Major promotional campaigns, seasonal shifts, or significant changes to ad spend can skew your results.
Document Everything
Maintain a testing log that includes:
- Test hypothesis and reasoning
- Screenshots of control and variant
- Start and end dates
- Results and confidence level
- Observations and insights
- Actions taken based on results
This documentation builds an invaluable knowledge base about your customers and what drives their behavior.
Build a Testing Culture
Successful testing isn’t just about tools and techniques – it’s about fostering a culture of experimentation and continuous improvement. Celebrate learnings, not just wins. Even “failed” tests provide valuable insights about your customers.
Start Simple, Then Expand
Begin with straightforward A/B tests on high-impact elements before advancing to more complex testing approaches. This builds confidence, generates quick wins, and helps you develop your testing skills incrementally.
Conclusion and Next Steps
Recap of Key Takeaways
Throughout this guide, we’ve covered the essential aspects of A/B testing for Shopify stores:
- A/B testing eliminates guesswork, allowing you to make decisions based on actual customer behavior rather than assumptions.
- Every Shopify store – from new launches to established businesses – can benefit from appropriate testing strategies.
- Focus on testing one variable at a time, prioritizing high-impact elements like headlines, product images, and CTAs.
- Choose a testing tool that integrates seamlessly with Shopify, offers user-friendly test creation, and provides clear analytics.
- Plan tests carefully with clear hypotheses, adequate sample sizes, and appropriate durations.
- Advanced strategies like segmentation and multivariate testing can further optimize your results as you gain experience.
- Document everything and build a culture of continuous testing and optimization.
Remember that A/B testing isn’t about validating your preferences or assumptions – it’s about discovering what actually works for your unique customers. Sometimes the results will surprise you, challenging conventional wisdom or best practices. That’s not just normal – it’s valuable! Those unexpected insights are often what separate your store from competitors who are following the same generic advice.
Practical Next Steps for Store Owners
Ready to implement A/B testing on your Shopify store? Here’s a simple action plan:
- Select a testing tool that matches your technical comfort level, traffic volume, and budget. For beginners, tools like Convert Experiences or Trident AB offer accessible starting points.
- Identify your first test opportunity by reviewing your analytics to find pages with high traffic but low conversion rates. Product pages and collection pages are typically good candidates.
- Formulate a clear hypothesis for your first test, focusing on a single, high-impact element like your primary product image or call-to-action button.
- Implement, monitor, and learn from your test results, regardless of whether they confirm or contradict your expectations.
- Build a testing roadmap for ongoing optimization, incorporating insights from each test into your future planning.
Remember that A/B testing is a journey, not a destination. The most successful Shopify stores view testing as an ongoing process, continuously refining their understanding of what drives their customers to purchase.
References
- Shopify. “What Is A/B Testing: How To Do It and Practical Examples.” Shopify Blog. 2024-07-22. https://www.shopify.com/blog/the-complete-guide-to-ab-testing
- Shopify. “Shop Component Merchant-Assigned A/B Testing Guide.” Shopify.dev. 2023-11-26. https://shopify.dev/docs/api/commerce-components/pay/merchant-assigned-ab-testing-guide
- Shopify. “7 User-Friendly A/B Testing Tools for Your Ecommerce Store.” Shopify Blog. 2025-04-22. https://www.shopify.com/blog/ab-testing-tools
- Replo. “Shopify A/B Testing: How To Increase Conversion Rate.” Replo Blog. 2025-02-14. https://www.replo.app/blog/shopify-ab-testing
- GemPages. “Top 14 Shopify A/B Testing Apps To Boost Your Sales Performance.” 2024-12-22. https://gempages.net/blogs/shopify/shopify-ab-testing-app
- Convert Experiences. “11 A/B Testing Platforms for Your Shopify Store.” Convert Blog. 2024-10-31. https://www.convert.com/blog/shopify-ab-testing/top-shopify-ab-testing-tools/
Ready to supercharge your Shopify store’s sales with personalized, data-driven discount campaigns? Growth Suite is a powerful Shopify app that helps store owners run effective on-site discount and email collection campaigns. Growth Suite not only creates unique, personal, one-time limited discount codes for your visitors, but it also provides comprehensive analytics to understand your customers’ behavior patterns. With its AI-driven approach, Growth Suite analyzes each visitor’s buying intention and delivers perfectly timed offers when they’re most interested in your products. Install Growth Suite for free today and start turning browsers into buyers with smart, strategic campaigns!