Introduction: The Power of A/B Testing for Shopify Growth
Ever wondered why some Shopify stores convert visitors into customers like clockwork while others struggle despite having great products? The difference often lies in methodical testing and optimization. A/B testing—the process of comparing two versions of a webpage to see which performs better—is the not-so-secret weapon that successful store owners use to continually improve their results.
Think of A/B testing as your store’s evolution engine. Instead of making changes based on hunches or following generic advice, you’re making calculated moves backed by real customer behavior. Even minor tweaks—like changing a button color or rewording a product description—can lead to surprisingly significant improvements in your conversion rates and revenue.
Why A/B Testing Matters for Shopify Store Owners
The e-commerce landscape is brutally competitive. Standing still means falling behind. But here’s the good news: you don’t need to make dramatic overhauls to see meaningful results. Small, strategic changes tested systematically can compound into remarkable growth.
Data-driven decisions eliminate the guesswork that plagues many store owners. When you test variations against each other, your customers effectively tell you what works through their actions. This feedback loop is invaluable—it’s like having thousands of customers advise you on your business decisions.
The beauty of A/B testing is that it works for Shopify stores at every stage:
- Starter stores can quickly identify and fix fundamental conversion barriers
- Beginner stores can refine their marketing approach and product presentation
- Intermediate stores can optimize key customer journeys and increase average order value
- Advanced stores can fine-tune sophisticated personalization strategies and maximize customer lifetime value
The A/B Testing Process on Shopify

Before diving into what to test, let’s quickly outline how effective A/B testing works:
- Set clear goals and hypotheses – Define exactly what you want to improve (conversion rate, average order value, etc.) and form educated guesses about what changes might drive improvement.
- Create variations – Develop alternative versions of your webpage elements based on your hypotheses.
- Split your traffic – Use Shopify apps or built-in tools to randomly divide visitors between your original version (control) and your new version (variant).
- Collect and analyze data – Wait until you’ve gathered enough data to reach statistical significance before declaring a winner.
- Implement winning changes – Apply successful variations site-wide and use insights to inform your next tests.
This systematic approach transforms sporadic improvements into a sustainable growth engine. But with countless elements you could test, where should you begin? Let’s find out.
Laying the Foundation: Prioritizing What to Test First
The most successful A/B testers don’t test randomly—they prioritize based on potential impact. Your Shopify store has limited traffic and resources, so focusing on high-impact areas first will maximize your return on investment.

Identifying High-Impact Areas
Not all elements on your store deserve equal testing attention. Some changes will barely move the needle, while others could significantly boost your bottom line overnight. How do you tell the difference?
Start by analyzing your store’s conversion funnel. Where are visitors dropping off? A dramatic drop between product page views and add-to-cart actions suggests your product pages need work. High cart abandonment rates point to checkout friction that needs addressing.
Use these tools to find your bottlenecks:
- Shopify Analytics – Examine your conversion funnel report to identify major drop-off points
- Heatmaps – See where visitors click, scroll, and spend time on your pages
- Session recordings – Watch actual customer journeys to spot confusion or hesitation
- Customer feedback – Direct input often highlights issues analytics might miss
Once you’ve identified problem areas, prioritize based on two factors: potential impact and implementation difficulty. The sweet spot? High-impact, low-effort changes that can be tested quickly.
Formulating Effective Hypotheses
Great A/B tests start with well-crafted hypotheses. Don’t just test random ideas—form specific, measurable predictions based on actual data and customer behavior.
A strong hypothesis follows this format: “Because we observed [data/feedback], we believe that changing [element] will result in [outcome].”
For example:
- “Because 65% of visitors abandon their carts at shipping information, we believe that displaying shipping costs earlier will increase checkout completion rates.”
- “Because heat maps show users rarely scroll below the fold on product pages, we believe moving reviews higher will increase conversion rates.”
Each hypothesis should connect to a specific metric you can measure. This brings clarity to your testing program and makes results interpretation straightforward.
Now that we’ve covered how to prioritize, let’s explore the highest-impact areas most Shopify stores should test first.
High-Impact A/B Test Ideas for Shopify Stores

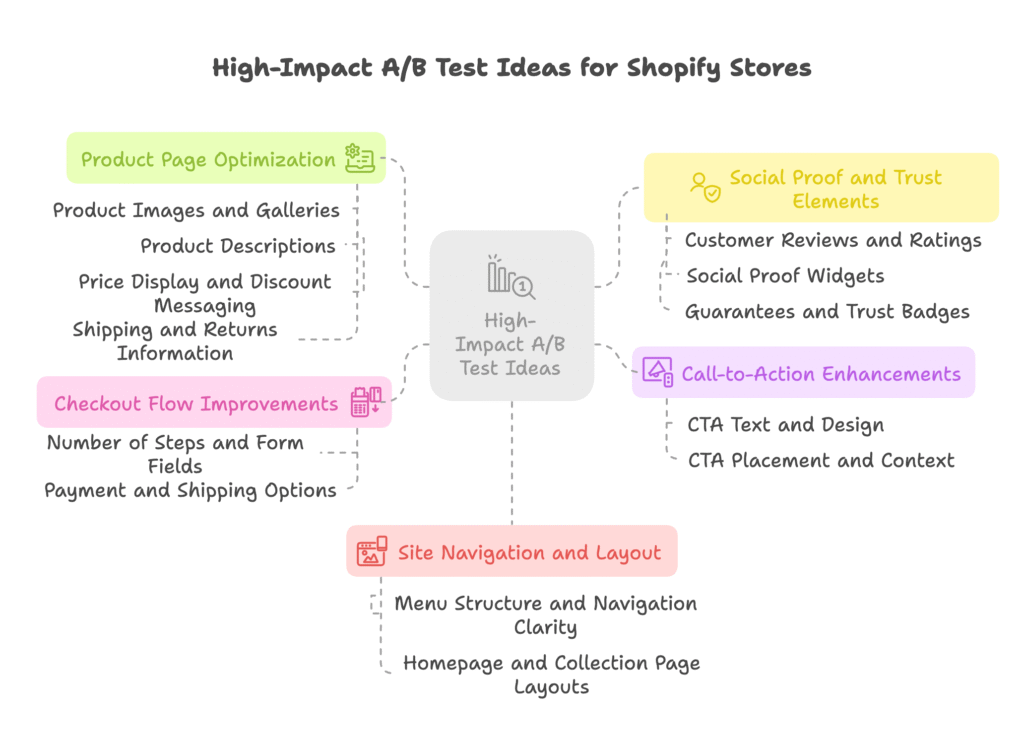
Product Page Optimization
Your product pages are where purchasing decisions happen. Small improvements here can dramatically affect your conversion rates and revenue. Here are the elements worth testing:
Product Images and Galleries
Images sell products online. When customers can’t touch or try your products, visuals do the heavy lifting. Consider testing:
- Image quality and size – Higher resolution images often convert better, but test to be sure
- Number of images – More isn’t always better; find your sweet spot
- Image types – Product-only shots vs. lifestyle images showing the product in use
- Interactive elements – 360° views, zoom functionality, or video demonstrations
- Mobile optimization – Different image presentations for mobile users
One outdoor gear retailer increased conversions by 24% simply by adding images showing their products being used in different weather conditions. Customers could better visualize how the products would serve them in specific scenarios.
Product Descriptions
Great copy answers questions, overcomes objections, and creates desire. Test these elements:
- Length and format – Concise bullet points vs. detailed paragraphs
- Benefit-focused vs. feature-focused language – “Helps you sleep better” vs. “Contains lavender”
- Technical details placement – Prominent vs. below key selling points
- Tone and personality – Professional vs. conversational
- Social proof integration – Weaving testimonials into descriptions
Remember that different products might need different approaches. Complex or expensive items often benefit from more detailed descriptions, while impulse purchases might convert better with concise, emotionally compelling copy.
Price Display and Discount Messaging
How you present pricing can significantly impact perceived value and conversion rates:
- Price anchoring – Showing original price alongside discounted price
- Discount presentation – Percentage off vs. dollar amount saved
- Bundle pricing – Showing savings for multi-product purchases
- Price placement – Above or below key product information
- Urgency elements – Limited-time offers, countdown timers, low stock indicators
A beauty brand tested displaying “Save $20” instead of “20% off” on their premium products and saw a 15% increase in conversion rate—even though the discount amount was identical. The dollar amount made the savings feel more tangible to their customers.
Shipping and Returns Information
Unexpected shipping costs and unclear return policies are leading causes of cart abandonment. Test making this information more visible:
- Free shipping thresholds – Highlighting “Free shipping on orders over $X”
- Return policy placement – Prominent vs. standard location
- Delivery time estimates – Adding expected delivery dates near the add-to-cart button
- Policy simplification – Brief summaries vs. detailed explanations
One fashion retailer saw a 9% conversion lift by simply adding a “Free returns within 30 days” badge near their add-to-cart buttons—no actual policy change, just better communication of an existing benefit.
Call-to-Action (CTA) Enhancements
Your call-to-action buttons directly impact conversion rates. They’re the tipping point between browsing and buying—and they’re surprisingly easy to test:
CTA Text and Design
Small changes to your buttons can yield significant results:
- Button text – “Add to Cart” vs. “Buy Now” vs. “Get Yours”
- Button color – Test colors that contrast with your site design
- Button size and shape – Larger buttons often capture more attention
- Action-oriented language – Starting with verbs vs. using nouns
- First-person language – “Add to My Cart” vs. “Add to Cart”
A home goods store tested changing their standard “Add to Cart” button to “I Want This!” and saw a surprising 12% increase in click-through rate. The first-person phrasing created a more emotional connection with their predominantly female customer base.
CTA Placement and Context
Where and how you present your CTAs matters just as much as what they say:
- Multiple CTAs – Testing additional buttons throughout longer product pages
- Sticky CTAs – Buttons that remain visible as users scroll
- Supporting text – Adding reassurance near CTAs (“Free shipping” or “Secure checkout”)
- Mobile optimization – Different placements for mobile users
One electronics retailer added a subtle “30-day satisfaction guarantee” line beneath their CTAs and boosted conversion by 6%—addressing a key concern at the moment of decision.
Social Proof and Trust Elements
In e-commerce, trust translates directly to sales. When shoppers can’t physically examine products, they rely heavily on signals that reduce perceived risk:
Customer Reviews and Ratings
Reviews are powerful conversion tools—but how you display them matters:
- Review placement – Above the fold vs. in dedicated tabs
- Review highlights – Featuring select reviews that address common concerns
- Review sorting – Most recent vs. highest rated vs. most helpful
- Review formats – Text-only vs. including customer photos
- Star rating visibility – Prominent vs. standard display
A skincare brand tested moving their review summary (average star rating and count) from below the product description to directly beneath the product title. This simple change increased their conversion rate by 17%, as it immediately established credibility.
Social Proof Widgets
Beyond formal reviews, other social signals can influence purchasing decisions:
- Recent purchase notifications – “Sarah from Minneapolis just bought this”
- Visitor counters – “43 people are viewing this right now”
- Inventory alerts – “Only 5 left in stock”
- Popularity indicators – “Bestseller” or “2,000+ sold this month”
These elements create urgency and validation through implied popularity. One jewelry store added live purchase notifications and saw both conversion rate and average order value increase—the social validation made customers more confident in their higher-priced selections.
Guarantees and Trust Badges
Explicit trust signals can overcome buyer hesitation:
- Money-back guarantees – Testing different guarantee lengths and prominence
- Security badges – SSL certificates, secure payment icons
- Industry certifications – Organic, vegan, fair trade, etc.
- Placement options – Near CTAs vs. in site footer
An organic food Shopify store tested adding certification badges prominently on product pages instead of just on their about page. Their conversion rate increased by 13%, as customers could immediately verify the products’ quality claims.
Checkout Flow Improvements
The checkout process is where many sales fall apart. Reducing friction here often produces the most dramatic conversion improvements:
Number of Steps and Form Fields
Every additional field or step in checkout increases abandonment risk:
- Single-page vs. multi-step checkout – Test which performs better for your specific audience
- Field reduction – Remove optional fields or mark more fields as optional
- Field sequence – Test different ordering of input fields
- Autofill optimization – Ensure forms work seamlessly with browser autofill
One clothing retailer removed the “Company Name” field from their checkout process and saw a 4.5% increase in completion rate. This field had been causing unnecessary friction for their predominantly B2C customer base.
Payment and Shipping Options
Payment flexibility can make or break conversions:
- Payment method variety – Adding PayPal, Apple Pay, Shop Pay, etc.
- Express checkout prominence – Size and placement of accelerated checkout buttons
- Buy now, pay later options – Testing services like Affirm, Klarna, or AfterPay
- Shipping option presentation – How delivery speeds and costs are displayed
A furniture store tested adding a buy-now-pay-later option and prominently displaying it on product pages. They saw a 21% increase in conversion rate for items over $300, as it made higher-priced products more accessible to their target audience.
Site Navigation and Layout
How customers find and browse products significantly impacts your store’s performance:
Menu Structure and Navigation Clarity
Intuitive navigation helps customers find what they want quickly:
- Menu depth – Shallow vs. deep category structures
- Naming conventions – Test different category and link labels
- Sticky headers – Navigation that remains visible while scrolling
- Mobile menu styles – Hamburger vs. tab bar vs. hybrid approaches
- Search bar prominence – Size, placement, and default text
An outdoor equipment store simplified their navigation from a three-level deep menu to a two-level structure with more intuitive category names. The change increased their pages per session by 14% and their conversion rate by 8%, as customers could more easily explore their catalog.
Homepage and Collection Page Layouts
These gateway pages set the tone for customer exploration:
- Product sorting options – Default sorting methods and filter visibility
- Grid layouts – Number of products per row on different devices
- Information density – Minimal vs. detailed product cards
- Featured sections – Bestsellers, new arrivals, or sale items placement
A cosmetics store tested moving their bestsellers section from the middle of their homepage to the very top. This simple change increased their revenue per session by 17%, as visitors immediately saw their most popular (and profitable) products.
Now that we’ve covered high-impact test ideas that work for most Shopify stores, let’s explore more advanced strategies for established businesses looking to push their optimization further.
Advanced Testing Strategies for Established Shopify Stores
Once you’ve optimized the fundamentals, you can explore more sophisticated testing approaches that can unlock significant growth for mature Shopify stores:
Personalization and Segmentation
Not all customers are the same. Advanced stores can test tailored experiences for different audience segments:
- Returning vs. new visitor experiences – Different homepage layouts or product recommendations
- Device-specific optimizations – Unique mobile experiences beyond responsive design
- Traffic source personalization – Custom landing pages based on referral source
- Behavioral targeting – Different messaging for browsers vs. searchers vs. direct traffic
- Geographic customization – Location-specific offerings or messaging
A fashion retailer tested showing returning visitors personalized product recommendations based on their browsing history versus generic bestsellers. The personalized approach increased average order value by 26% and conversion rate by 12%.
Pricing and Offer Experiments
Price isn’t just a number—it’s a complex psychological trigger that can be optimized:
- Tiered pricing structures – Good/better/best options to increase average order value
- Bundle offers – Testing different product combinations and discount levels
- Threshold-based incentives – “Free gift with purchase over $X” or shipping thresholds
- Subscription options – Testing recurring purchase incentives and presentation
- Limited-time offers – Flash sales or time-limited discount structures
A coffee subscription Shopify store tested offering a “Subscribe & Save 15%” option versus their standard one-time purchase button. Not only did conversion rates remain stable, but their customer lifetime value increased dramatically as 34% of customers chose the subscription option.
Content and Storytelling
For established brands, deeper emotional connections can drive loyalty and premium positioning:
- Brand story placement – Testing where and how to share your origin story
- Value proposition emphasis – Different ways to communicate your unique benefits
- Sustainability messaging – How and where to highlight eco-friendly practices
- Behind-the-scenes content – Production processes or team introductions
- Cause-related messaging – Testing how charity partnerships affect conversion
An artisanal home goods store tested adding short craftsman stories to their product pages versus their standard technical descriptions. The pages with maker stories saw a 24% higher conversion rate and a 16% increase in average order value—customers connected emotionally with the products’ origins.
These advanced approaches require more sophisticated tools and larger traffic volumes to reach statistical significance. But for established stores, they can provide the edge needed in competitive markets.
Implementing and Measuring A/B Tests on Shopify
Having great test ideas is only half the battle. You also need the right tools and methodology to implement and analyze them effectively:
Choosing the Right A/B Testing Tools
Shopify offers several approaches to A/B testing, each with different capabilities:
- Shopify’s native A/B testing tools – Limited but integrated options within Shopify
- Dedicated A/B testing apps – Specialized tools like Convert Experiences, AB Tasty, or Instant
- Landing page builders with testing features – Tools like GemPages or PageFly
- Full marketing suites – Comprehensive platforms like Klaviyo that include testing capabilities
When selecting your testing tool, consider these factors:
- Ease of implementation – Do you need developer help or can you make changes yourself?
- Visual editors – Can you create variants without coding?
- Traffic allocation – How flexibly can you split traffic between variants?
- Statistical analysis – Does the tool automatically determine when results are significant?
- Segmentation capabilities – Can you run different tests for different visitor types?
- Shopify integration – Does it work with your theme and apps?
For most Shopify merchants, starting with a dedicated A/B testing app is the most straightforward approach. These tools offer the right balance of power and usability without requiring extensive technical knowledge.
Ensuring Statistical Significance and Reliable Results
A/B testing isn’t just about running experiments—it’s about generating trustworthy data:
- Adequate sample sizes – Most tests require hundreds or thousands of conversions per variant
- Proper test duration – Run tests for complete business cycles (at least 1-2 weeks)
- Controlling for variables – Avoid running multiple tests that could interact with each other
- Statistical confidence – Aim for 95% confidence before implementing changes
- Watching for false positives – Be skeptical of dramatic results with small sample sizes
A common mistake is ending tests too early based on promising initial results. This can lead to implementing changes that don’t actually improve performance in the long run. Be patient and let your tests collect enough data to be statistically valid.
Interpreting and Acting on Test Results
Once your test reaches significance, it’s time to analyze and implement:
- Focus on primary metrics first – Did your main KPI (conversion rate, AOV, etc.) improve?
- Check secondary metrics – Sometimes improvements in one area cause declines in others
- Segment your results – Did the change affect some visitor types differently than others?
- Document learnings – Record what worked, what didn’t, and potential insights
- Implement winners – Apply successful changes store-wide
- Plan follow-up tests – Use insights to inform your next round of hypotheses
Remember that a “losing” test is still valuable—it provides information about what doesn’t work for your audience. This knowledge helps you refine your understanding of your customers and improves future test hypotheses.
Practical Next Steps: Building a Culture of Experimentation
Successful optimization isn’t about running a few tests—it’s about creating a systematic approach to continuous improvement:
Creating an A/B Testing Roadmap
Develop a structured testing plan to maintain momentum:
- List potential test ideas – Brainstorm based on analytics, customer feedback, and competitive research
- Prioritize by impact potential – Use a simple scoring system based on expected impact and implementation effort
- Create a testing calendar – Schedule tests in advance, allowing adequate time for each
- Balance test types – Mix quick wins with more substantial experiments
- Review and adjust quarterly – Update your roadmap based on results and changing business priorities
Having a roadmap prevents testing fatigue and ensures you’re always working on high-value improvements rather than random changes.
Fostering Team Buy-In and Knowledge Sharing
A/B testing is more effective when your entire team understands and supports it:
- Share results regularly – Keep everyone informed about wins and insights
- Invite test ideas from all departments – Different perspectives lead to better hypotheses
- Celebrate wins – Recognize team members whose ideas lead to improvements
- Create a test repository – Document all tests for institutional knowledge
- Educate on testing principles – Help team members understand the methodology
When your whole team thinks in terms of testable hypotheses rather than subjective opinions, decisions become data-driven rather than based on who argues most persuasively.
Leveraging A/B Testing for Long-Term Shopify Success
Testing shouldn’t exist in a vacuum—it should inform broader business strategies:
- Connect test results to business goals – Translate conversion increases into revenue projections
- Inform product development – Use insights to guide new product creation
- Shape marketing messages – Apply winning copy approaches across channels
- Guide design processes – Establish data-backed design principles from test results
- Build competitive advantage – Develop unique customer experiences based on proven preferences
The most successful Shopify merchants don’t just test website elements—they use testing insights to shape their entire business approach, creating a virtuous cycle of improvement.
Conclusion: Turning Insights into Shopify Growth
A/B testing isn’t just a technical marketing tactic—it’s a fundamental business philosophy that replaces opinion with evidence and transforms guesswork into strategy. By systematically testing high-impact elements on your Shopify store, you’ll not only increase conversions and revenue, but you’ll also gain invaluable insights into what truly matters to your customers.
Start with the elements most likely to move the needle: product pages, CTAs, trust elements, and checkout flow. Once you’ve optimized these fundamentals, graduate to more sophisticated tests involving personalization, pricing strategies, and emotional storytelling.
Remember that optimization is never truly complete. Customer preferences evolve, competitors adjust their approaches, and new opportunities emerge. The merchants who consistently test, learn, and improve will be the ones who thrive in the ever-changing e-commerce landscape.
The power of A/B testing lies not just in the immediate conversion gains, but in building a deeper understanding of your customers that informs every aspect of your business. This customer-centric, data-driven approach is what separates thriving Shopify stores from those that struggle to grow.
What will you test first?
References
- Shopify Blog. “What Is A/B Testing: How To Do It and Practical Examples.” July 22, 2024. https://www.shopify.com/blog/the-complete-guide-to-ab-testing
- Instant. “Identifying key elements for A/B testing on your Shopify pages.” April 28, 2025. https://instant.so/blog/a-b-test-ideas-for-shopify
- Convert Experiences. “Ultimate Compilation of Shopify Store A/B Tests.” March 5, 2025. https://www.convert.com/blog/shopify-ab-testing/shopify-ab-test-ideas-to-implement/
- Convertcart. “143 A/B Testing Ideas For Shopify Stores.” February 19, 2025. https://www.convertcart.com/blog/shopify-ecommerce-a-b-testing
- ECORN Agency. “ab testing shopify: Optimize Conversions Now.” January 1, 2020. https://www.ecorn.agency/blog/ab-testing-shopify-5281a
Ready to take your Shopify store’s conversion rates to the next level? Growth Suite helps store owners run effective on-site discount campaigns with its powerful AI-driven engine. The app analyzes customer behavior in real-time to deliver perfectly timed, personalized offers that convert browsers into buyers. With features like smart email collection, product-specific campaigns, and detailed analytics, Growth Suite empowers you to make data-driven decisions that boost sales. The best part? Growth Suite is free to try with a 14-day trial. Install it with just one click and start seeing results immediately!