Imagine doubling your Shopify store’s revenue without spending an extra penny on advertising or attracting a single new visitor. Sound too good to be true? It’s not—it’s the power of Conversion Rate Optimization. While most store owners obsess over driving more traffic, the smartest ones know a secret: the gold mine is already in your existing visitors.
Every decimal point matters in the world of e-commerce. A store converting at 1% might be barely surviving, while one converting at 3% could be thriving—with exactly the same traffic and products. This dramatic difference isn’t magic; it’s methodical improvement through CRO.
What is CRO and Why It Matters for Shopify Stores
Conversion Rate Optimization (CRO) is the systematic process of increasing the percentage of visitors who take desired actions on your website. For Shopify stores, this typically means turning browsers into buyers, but it can also include email signups, account creations, or wishlist additions.
Your conversion rate is calculated using this straightforward formula:
Conversion Rate = (Total Number of Conversions / Total Number of Visitors) × 100
If 2,500 people visit your store and 50 make a purchase, your conversion rate is 2%. This seemingly small number wields enormous power over your business success. Here’s why: every percentage point increase represents real money in your pocket—without additional marketing spend.
Consider a Shopify store generating $150,000 in annual revenue with a 2% conversion rate. Boosting that rate to just 3% would yield an additional $75,000 per year. Now imagine what you could do with that extra capital—invest in inventory, hire help, or simply improve your quality of life.
What makes this approach so powerful is its compounding effect. Unlike one-time sales or promotions, CRO improvements continue delivering results month after month, year after year. They become part of your business DNA.
Typical Shopify Conversion Rate Benchmarks
Before optimizing your store, you need to understand where you stand compared to others. While the average e-commerce conversion rate typically hovers between 1-3%, Shopify stores often enjoy an advantage.
Recent studies show that Shopify stores convert at rates up to 36% higher than other platforms. This isn’t surprising given Shopify’s emphasis on user experience and checkout optimization. However, these averages tell only part of the story.
Conversion rates vary dramatically by industry:
- Health and beauty: 3.08%
- Fashion and apparel: 1.41%
- Home and garden: 1.73%
- Food and beverage: 3.58%
- Electronics: 1.39%
- Toys and games: 1.81%
Even within these categories, factors like price point, product complexity, and target audience create significant variations. A luxury fashion boutique might convert at 0.8%, while a discount apparel store could hit 2.5%—both potentially successful in their respective markets.
Rather than fixating on industry averages, use them as starting points. Your primary competition isn’t the industry benchmark but your store’s previous performance. Track your historical conversion rates and aim for consistent improvement.
The Business Case for CRO
Why should CRO take priority over other growth initiatives? The answer lies in its unmatched financial efficiency. Consider these compelling benefits:
Increased Revenue Without Additional Traffic
Traffic acquisition costs continue rising across all channels. Facebook CPMs have increased 89% year-over-year in some industries. Google AdWords keywords in competitive niches can cost $5+ per click. Even “free” organic traffic requires significant investment in content and SEO.
CRO, by contrast, maximizes the value of visitors you’re already paying to acquire. It’s like filling a leaky bucket instead of pouring in more water. A store spending $5,000 monthly on ads that improves from 2% to 4% conversion rate effectively doubles their ad budget’s effectiveness—like getting $5,000 in free advertising every month.
Better Return on Existing Marketing Investments
When your conversion rate improves, every marketing dollar works harder. Your cost per acquisition drops, your customer lifetime value increases relative to acquisition cost, and marketing ROI soars. This creates a virtuous cycle where improved profitability allows for reinvestment in growth.
Let’s quantify this with an example: If your average order value is $75 and you’re spending $25 to acquire each customer at a 2% conversion rate, you’re earning $50 profit per new customer. Increase your conversion rate to 3%, and your acquisition cost drops to approximately $16.67, increasing your profit to $58.33 per customer—a 16.7% improvement in profitability without changing your product or prices.
Competitive Advantage in the Shopify Ecosystem
The Shopify marketplace grows more competitive daily, with over 1.75 million active stores competing for consumer attention. Most store owners focus obsessively on product selection, pricing, and traffic—creating a red ocean of competition.
CRO offers a blue ocean strategy. While competitors battle for clicks, you’ll extract more value from each visitor. This efficiency advantage compounds over time, allowing you to outbid competitors for advertising placement, offer better prices, or maintain higher margins—all critical advantages in competitive markets.
Optimized stores also benefit from improved customer experience, leading to higher satisfaction, better reviews, and increased word-of-mouth referrals. These qualitative benefits create sustainable advantages that transcend simple metrics.
Foundation: Setting Up Your Shopify Store for Conversion Success
Before diving into specific conversion tactics, you need to establish a solid foundation. Like building a house, attempting conversion optimization without proper infrastructure leads to frustrating results. Two critical elements form this foundation: your technical setup and your analytics framework.
Selecting the Right Shopify Infrastructure
Your store’s underlying infrastructure significantly impacts conversion potential before a single visitor arrives. This encompasses your Shopify plan, theme selection, and core technical setup.
Platform Selection Considerations
Shopify offers several plan tiers, each with features that influence your optimization capabilities:
- Basic Shopify ($29/month): Provides essential features but lacks advanced reporting and analysis tools crucial for sophisticated CRO.
- Shopify ($79/month): Includes professional reports that enable deeper conversion insights and abandoned cart recovery.
- Advanced Shopify ($299/month): Offers advanced report building, third-party calculated shipping rates, and lower transaction fees—all potentially boosting conversions.
- Shopify Plus (enterprise pricing): Provides advanced customization options, API access, and dedicated support for high-volume merchants serious about optimization.
Research demonstrates that Shopify stores enjoy a 33% lower total cost of ownership compared to platforms like Magento. This efficiency allows reinvestment in optimization rather than maintenance, creating tangible competitive advantages.
When selecting your plan, consider not just current needs but growth trajectory. Upgrading to access better conversion tools often pays for itself through improved performance.
Theme Selection for Conversion Optimization
Your theme forms the visual and functional foundation of your store, directly impacting conversion potential. High-converting Shopify themes share several characteristics:
- Speed optimization: Fast-loading themes with minimal HTTP requests and optimized code
- Mobile-first design: Seamless experiences across all devices, with special attention to mobile checkout flows
- Strategic whitespace: Clean layouts that guide attention rather than overwhelming visitors
- Prominent CTAs: Clear, contrasting call-to-action buttons that stand out visually
- Customizable product pages: Flexible layouts that allow testing different content arrangements
- Schema markup: Built-in structured data that improves search appearance and click-through rates
Premium themes like Turbo ($350) and Flex ($450) are specifically engineered for conversion optimization, with advanced features like predictive search, infinite scroll, and mega-menus. However, even free themes like Dawn (Shopify’s default theme) can perform well when properly optimized.
When evaluating themes, prioritize performance over flashy animations or complex layouts. Each additional second of load time decreases conversions by approximately 7%, making speed perhaps the most important theme characteristic.
Themes with built-in A/B testing capabilities or native integration with testing tools provide additional advantages, allowing effortless experimentation without technical complexity.
Essential Analytics Setup for CRO
Conversion optimization without proper analytics is like navigating without a map—you might move, but not necessarily in the right direction. A proper analytics setup enables data-driven decisions rather than subjective preferences.
Configuring Shopify Analytics
Begin with Shopify’s native analytics, which provide excellent baseline data. Access these through your Shopify admin under “Analytics.” Configure your dashboard to prominently display these essential metrics:
- Overall store conversion rate: Your north star metric for general performance
- Product page conversion rate: Identifies high and low-performing products
- Search conversion rate: Reveals the effectiveness of your on-site search
- Cart abandonment rate: Highlights checkout friction points
- Checkout completion rate: Shows how many initiated checkouts become purchases
- Average order value: Essential for calculating the impact of CRO improvements
Enable Shopify’s Web Performance Dashboard (available on Shopify 2.0 and above) to monitor core vitals like page speed, server response time, and Time to First Byte (TTFB). These technical metrics directly influence conversion rates and provide early warning of performance issues.
Create custom reports focused on conversion pathways to identify where visitors drop off. Pay special attention to the progression from product page views to add-to-carts to purchases, as these ratios reveal optimization opportunities.
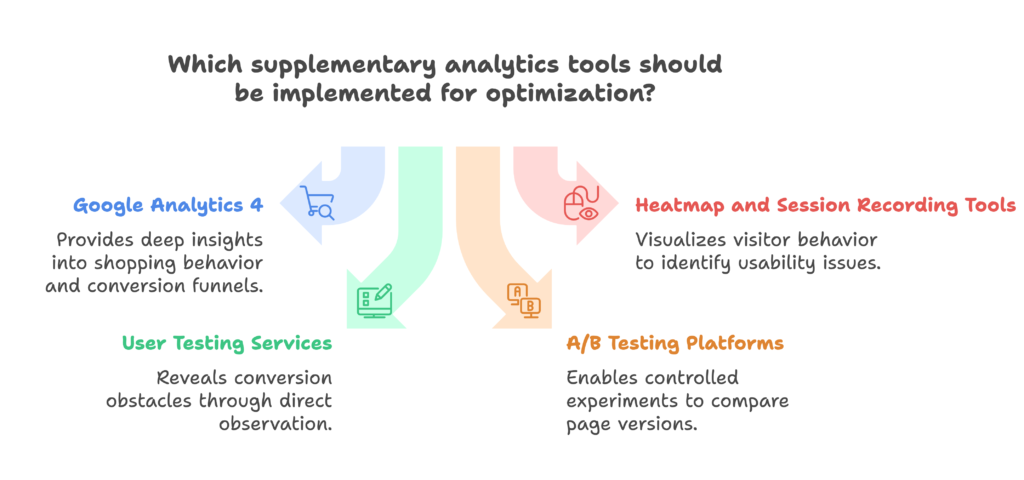
Implementing Supplementary Analytics Tools

While Shopify’s native analytics provide a solid foundation, serious optimization requires additional tools:
- Google Analytics 4: Implement GA4 with enhanced e-commerce tracking enabled. This provides deeper insights into shopping behavior, product performance, and conversion funnels. Set up custom events for key actions like “View Product,” “Add to Cart,” and “Begin Checkout” to create detailed funnel visualizations.
- Heatmap and Session Recording: Tools like Hotjar, Lucky Orange, or Microsoft Clarity visualize visitor behavior through heatmaps (showing where users click, move, and scroll) and session recordings (video-like replays of actual visits). These qualitative insights reveal usability issues invisible in quantitative data alone.
- User Testing: Services like UserTesting or UsabilityHub allow you to watch real people attempt specific tasks on your site, revealing conversion obstacles through direct observation and feedback.
- A/B Testing Platform: Tools like Google Optimize, VWO, or dedicated Shopify apps enable controlled experiments comparing multiple versions of pages or elements.
Integrate these tools into a cohesive analytics ecosystem where quantitative data highlights problems (what’s happening) and qualitative insights explain them (why it’s happening). This combination provides the complete picture needed for effective optimization.
Finally, establish regular analytics review sessions—weekly for key metrics, monthly for deeper analysis. CRO isn’t a one-time project but an ongoing process of measurement, hypothesis, testing, and implementation.
Technical Optimization: Speed and Performance
In the race for conversions, technical performance creates your starting position. A blindingly fast, flawlessly functioning store might not guarantee success, but a slow, glitchy one virtually guarantees failure. No amount of persuasive copy or beautiful design can overcome technical friction.
Site Speed Optimization
Speed isn’t just a technical consideration—it’s a direct conversion driver. Google’s research found that as page load time increases from 1 to 3 seconds, the probability of bounce increases by 32%. Even more startling, their data shows a 1-second improvement in load time can increase mobile conversions by an impressive 27%.
Real-world examples confirm this relationship. When Pineapple Dance Studios reduced their load time by just 2 seconds, they witnessed sales skyrocket by 207%. Walmart discovered that for every second they improved load time, conversions increased by 2%—resulting in millions in additional revenue.
Impact of Load Times on Conversions
Why does speed so dramatically affect conversion rates? Several psychological and practical factors are at play:
- First Impressions: Site speed forms part of a visitor’s initial impression of your brand. Slow loading signals unprofessionalism and creates doubt about your ability to deliver a smooth purchasing experience.
- User Expectations: Today’s consumers expect near-instant gratification. Amazon has trained shoppers to expect pages to load in under 2 seconds. Each additional second creates friction and frustration.
- Attention Economics: With countless distractions competing for attention, visitors won’t wait for slow pages. They’ll simply open another tab or app.
- Mobile Context: Mobile users often browse in short bursts while in transit or waiting. Slow pages waste these micro-moments, preventing conversions during prime shopping opportunities.
The relationship between speed and conversions isn’t linear—it’s exponential. The jump from 1 second to 2 seconds has a smaller impact than from 2 seconds to 3 seconds, with the effect compounding as delays increase.
Shopify-Specific Speed Optimization Techniques
Shopify’s platform architecture gives you advantages and limitations when optimizing for speed. Here are Shopify-specific techniques that yield the biggest performance improvements:
Image Optimization
Images typically account for 50-90% of a page’s weight. Optimize them aggressively:
- Compress all images before uploading using tools like TinyPNG, Squoosh, or ImageOptim
- Use WebP format when possible (supported by all modern browsers) for 25-35% smaller files
- Implement proper dimensions—never upload 2000px images for 500px display areas
- Enable lazy loading so images load only as visitors scroll down
- Consider Shopify’s built-in responsive image handling using the srcset attribute
For product photos, aim for file sizes under 100KB while maintaining visual quality. Remember that beautiful but slow images convert worse than good but fast ones.
App Audit and Rationalization
Each Shopify app adds JavaScript weight and potential HTTP requests to your pages. Conduct a thorough app audit:
- List all installed apps and their purpose
- Measure their impact on page load using Chrome DevTools’ Network tab
- Identify redundancies (do you have multiple popup apps, analytics tools, etc.?)
- Determine which functionalities are critical vs. nice-to-have
- Uninstall non-essential apps or replace heavy apps with lighter alternatives
Some apps offer valuable functionality but load unnecessary code on every page. Contact developers to see if they can load scripts only where needed (e.g., only on product pages or checkout).
Leveraging Shopify’s CDN and Server Capabilities
Shopify’s platform includes a world-class content delivery network (CDN) that serves your assets from servers geographically close to your visitors. Maximize this advantage:
- Use Shopify’s image CDN by referencing images via relative URLs, not absolute paths
- Ensure your theme uses Shopify’s asset pipeline (using the asset_url filter in Liquid)
- Implement browser caching through proper HTTP headers
- Minify JavaScript and CSS files to reduce their size
- Use Shopify’s native video hosting rather than embedding from third parties when possible
Test your store’s speed regularly using tools like Google PageSpeed Insights, GTmetrix, or WebPageTest. Aim for a mobile speed score above 80 and desktop score above 90 on PageSpeed Insights.
Remember that perceived performance often matters more than actual load times. Implement skeleton screens, progressive loading, and instant responses to user interactions to create the feeling of speed even while content loads.
Mobile Optimization Strategies
With over 70% of e-commerce traffic now coming from mobile devices, your store’s mobile experience isn’t just important—it’s primary. Yet many Shopify merchants still design for desktop first, then accommodate mobile as an afterthought.
This backward approach creates conversion killers. Mobile users face unique challenges: smaller screens, potentially unstable connections, distracting environments, and touch interfaces with inherent precision limitations. Your optimization strategy must address these specific constraints.
Mobile-First Design Principles for Shopify
Start by embracing these fundamental mobile-first principles:
- Touch-friendly targets: All interactive elements should be at least 44×44 pixels (approximately 10mm)—the minimum size for reliable touch interaction. Small, closely-spaced links create frustration and abandonment.
- Vertical flow: Design for vertical scrolling rather than horizontal movement. Ensure critical information doesn’t require horizontal scrolling to discover.
- Content prioritization: Mobile screens show approximately 13% of what desktop screens display at once. Prioritize ruthlessly, showing only the most conversion-critical elements without scrolling.
- Font size and contrast: Use minimum 16px font size for body text and ensure high contrast ratios (at least 4.5:1) for readability in varied lighting conditions.
- Thumb-friendly layouts: Position key interactive elements within the “thumb zone”—the area easily reached with a thumb when holding a phone with one hand (typically the center and bottom of the screen).
Mobile optimization particularly matters for emerging markets, where many consumers access the internet exclusively through smartphones. If you’re targeting global audiences, mobile optimization isn’t optional—it’s essential.
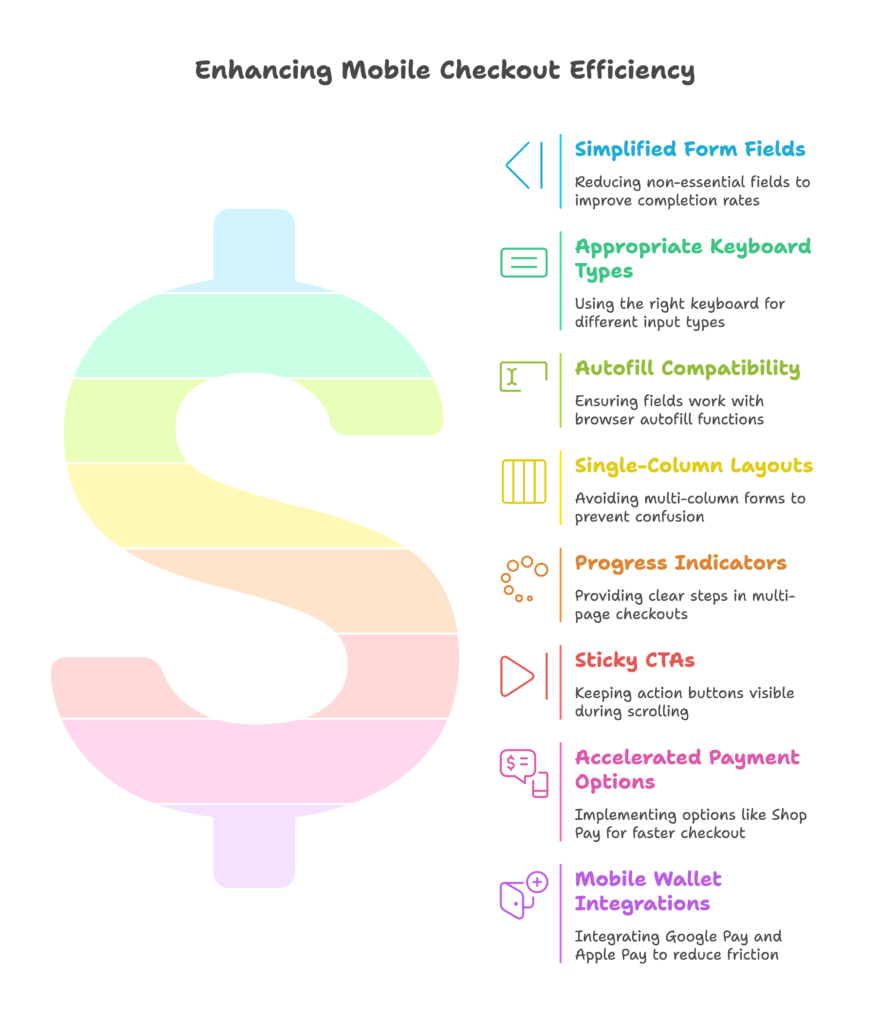
Mobile Checkout Optimization Techniques
The checkout process deserves special attention for mobile optimization. Shopping cart abandonment rates on mobile (85.65%) significantly exceed desktop (73.07%), largely due to checkout friction.

Implement these mobile-specific checkout improvements:
- Simplified form fields: Remove all non-essential fields. Each additional field reduces completion rates by approximately 2%.
- Appropriate keyboard types: Configure form fields to trigger the right mobile keyboard (numeric for phone numbers, email keyboard for email addresses, etc.).
- Autofill compatibility: Ensure form fields work with browser autofill functions by using standard field names and implementing autocomplete attributes.
- Single-column layouts: Avoid multi-column forms that require horizontal scrolling or create confusion about completion order.
- Progress indicators: Show clear progress steps for multi-page checkouts, reducing uncertainty about process length.
- Sticky CTAs: Keep primary action buttons (like “Proceed to Checkout” or “Complete Purchase”) visible as users scroll through product or checkout pages.
Implement Shop Pay for dramatically faster mobile checkout. This accelerated payment option stores customer details securely, enabling one-tap checkout across any Shopify store. Mobile checkouts with Shop Pay complete 4x faster than typical guest checkouts, with an up to 1.72x higher conversion rate.
Google Pay and Apple Pay integration similarly reduces friction for mobile users, allowing checkout without typing credit card details. These mobile wallet options can increase conversion rates by 30% or more for mobile shoppers.
Test your mobile checkout process regularly on actual devices, not just emulators. Watch real users complete purchases and identify hesitation points or confusion. Small details—like finger-covering dropdown menus or error messages that disappear too quickly—can dramatically impact mobile conversion rates.
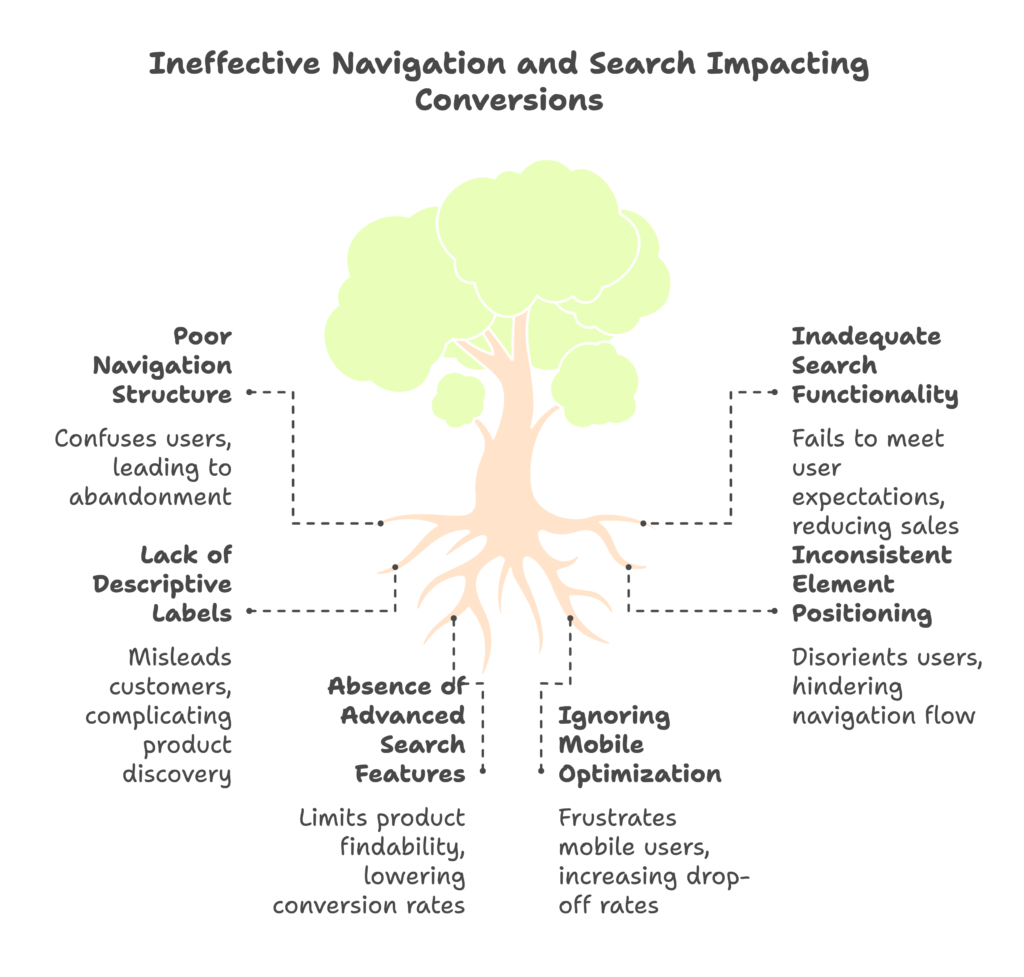
User Experience Optimization: Navigation and Search
Even the fastest website won’t convert if visitors can’t find what they’re looking for. Intuitive navigation and powerful search functionality form the wayfinding system of your store, guiding customers to products they’ll love. When these elements fail, even motivated buyers leave empty-handed.

Intuitive Site Navigation
Navigation isn’t just a menu—it’s a strategic conversion element that guides visitor movement through your store. Effective navigation anticipates customer needs, reduces cognitive load, and creates clear pathways to purchase.
Navigation Structure Best Practices
Your navigation structure should reflect how customers think about your products, not necessarily your internal categorization. Implement these proven navigation principles:
- Hierarchy and prioritization: Position your most profitable or popular categories prominently, with less critical sections in secondary positions.
- Depth vs. breadth tradeoff: Balance menu depth (number of levels) with breadth (options per level). Most users struggle to navigate more than three levels deep, but excessively broad top-level menus create overwhelming choice.
- Descriptive labels: Use clear, specific category names that instantly communicate what products they contain. Avoid clever but ambiguous labels that force customers to click to understand.
- Consistent positioning: Maintain navigation elements in consistent locations across all pages. Moving elements between pages creates disorientation.
- Visual distinction: Design navigation elements to stand out visually from content areas through color, spacing, or borders.
For stores with extensive product catalogs, implement mega menus that display multiple category levels simultaneously. These expanded dropdown menus improve findability by 106% compared to standard dropdowns, according to Nielsen Norman Group research.
Implementing Shopify Smart Collections Effectively
Shopify’s Smart Collections feature allows dynamic category creation based on product tags, types, vendors, or other attributes. This automation ensures your navigation always reflects current inventory without manual updates.
Implement Smart Collections strategically:
- Create solution-based collections: Beyond basic categories (shirts, pants, accessories), create collections that solve specific customer problems or scenarios (work attire, weekend casual, special occasions).
- Implement seasonal collections: Use automation rules to surface seasonally relevant products without manual merchandising.
- Generate scarcity-based collections: Create “limited quantity” or “almost sold out” collections that automatically update based on inventory levels.
- Develop price-point collections: Create collections at different price points (under $25, premium selection) to help budget-conscious shoppers find options quickly.
- Build compatibility collections: For products with interdependencies, create collections showing compatible items (works with iPhone 13, fits Model X, etc.).
Complement your primary navigation with secondary wayfinding elements. Breadcrumb trails show visitors their current location within your site hierarchy and provide one-click access to parent categories. “Recently viewed” widgets create personal navigation paths based on browsing history. Related product recommendations suggest logical next products based on viewing behavior.
For mobile navigation, implement a clean hamburger menu with expandable sections rather than forcing users through multiple menu levels. Include a prominent search icon alongside the hamburger menu to offer alternative finding methods.
Advanced Search Optimization
Site search users are among your highest-value visitors. Research shows that visitors who use search convert at rates 1.8x higher than non-searchers. They know what they want and are trying to find it—your job is to help them succeed.
Making Search Bars Prominent and User-Friendly
Start by optimizing the search entry point:
- Prominent positioning: Place your search bar in the header where users expect to find it, visible on all pages without scrolling.
- Adequate size: Make the search box wide enough to display at least 27 characters (the average product search length).
- Clear affordance: Use a magnifying glass icon and/or “Search” placeholder text to clearly identify the search function.
- Contextual instructions: Use placeholder text that encourages searching within your domain (e.g., “Search for running shoes…” rather than just “Search…”).
- Mobile optimization: On mobile, implement a sticky search icon that expands to full-width when tapped.
For large catalogs, consider implementing search as you type (SAYT) functionality, showing suggested products, categories, or search terms as visitors type. This speeds product discovery and helps users refine vague search intentions.
Smart Search Implementation
Shopify’s native search functionality provides basic capabilities but lacks advanced features that significantly improve conversion rates. Consider upgrading to a specialized search solution like Searchanise, Algolia, or Boost Commerce Search for these conversion-driving capabilities:
- Typo tolerance: Return appropriate results despite misspellings (showing “basketball shoes” when someone types “bascetball sheos”)
- Synonym management: Connect related terms (sofa/couch, sneakers/athletic shoes)
- Natural language processing: Understand search queries expressed as questions or statements
- Faceted search: Allow filtering results by multiple attributes simultaneously
- Weighted attributes: Prioritize matches in product titles over matches in descriptions
- Merchandising rules: Promote specific products for strategic terms
- Analytics integration: Track search performance and identify optimization opportunities
Analyze search data regularly to identify opportunities. Pay special attention to:
- Zero-result searches: Searches that return no products, indicating inventory gaps or terminology mismatches
- Low-conversion searches: Terms that return results but rarely lead to purchases, suggesting relevance issues
- High-volume searches: Your most common search terms, which should receive priority optimization
- Search refinements: When users search, view results, then search again with modified terms, indicating dissatisfaction with initial results
For zero-result searches, create custom redirects to relevant products or categories. If many customers search for “blue dresses” but you categorize them as “blue gowns,” create redirects to show appropriate products despite terminology differences.
Product Discovery Enhancements
Extend search functionality beyond the traditional search box with these discovery enhancements:
- Visual search: Allow customers to upload images to find visually similar products
- Voice search: Implement voice input for hands-free shopping
- Guided selling: Create interactive questionnaires that narrow product selection based on customer answers (e.g., “What’s your skin type?” for skincare products)
- Trending searches: Display popular search terms to inspire browsing
- Recently viewed: Show products the customer has already explored
For product collections, implement robust filtering options that allow customers to narrow results by multiple attributes simultaneously. Include numeric range filters for price or size, visual filters for color or style, and categorical filters for product attributes.
Remember that search extends beyond products. Ensure your search functionality also surfaces relevant content like buying guides, FAQs, or size charts when appropriate. This content often addresses pre-purchase questions that might otherwise prevent conversion.
Checkout Optimization: Converting Browsers to Buyers
You’ve optimized your store’s speed, navigation, and search functionality. Visitors are finding products they love and adding them to their carts. Now comes the moment of truth: will they complete their purchase or join the 70% who abandon their carts?
The checkout process represents the final barrier between browsing and buying. Even small friction points here can undo all your previous optimization efforts. Let’s explore how to create a frictionless path to purchase.
Streamlining the Checkout Process
The ideal checkout process feels nearly invisible—so smooth and intuitive that customers barely notice they’re completing a purchase. Every additional step, field, or distraction increases abandonment risk.
Reducing Checkout Abandonment
With average cart abandonment rates hovering around 70%, understanding abandonment causes is essential. Research by Baymard Institute identified these top reasons for checkout abandonment:
- Extra costs too high (shipping, tax, fees): 48%
- Required account creation: 24%
- Too long/complicated checkout process: 18%
- Couldn’t see/calculate total order cost upfront: 17%
- Didn’t trust the site with credit card information: 17%
Address these concerns with these targeted improvements:
- Transparent costs: Show all costs, including shipping estimates, on the cart page before checkout begins.
- Guest checkout: Always offer checkout without account creation. You can still offer account creation after purchase completion.
- Progress indicators: For multi-step checkouts, show clear progress steps with estimated completion time.
- Field reduction: Audit every form field and eliminate non-essential ones. Do you really need both “First Name” and “Last Name” fields, or would a single “Name” field suffice?
- Logical field order: Arrange fields in a natural sequence that matches information retrieval from memory or identification documents.
- Default selections: Pre-select the most common options for shipping methods, payment types, etc.
- Inline validation: Validate fields in real-time as customers complete them, not after form submission.
- Descriptive error handling: When errors occur, provide specific guidance on how to fix them.
The psychological principle of commitment and consistency plays an important role in checkout completion. Once customers begin the checkout process, maintain momentum by removing distractions. Consider eliminating header navigation, footer links, and other elements that could lead visitors away from completion.
Implementing Shop Pay for Faster Checkout
Shopify’s accelerated checkout option, Shop Pay, addresses multiple conversion barriers simultaneously. This system securely stores customer payment and shipping information, enabling one-click purchases across any Shopify store.
The benefits are substantial:
- Checkout completion is 4x faster than guest checkout
- Conversion rates increase by up to 50%
- Cart abandonment decreases by 1.72x
- Mobile conversions improve by 1.91x
Shop Pay works by sending a 6-digit verification code via SMS, eliminating the need for password creation or retrieval. This simplified authentication reduces a major friction point in mobile checkout.
Setting up Shop Pay is straightforward:
- Ensure Shopify Payments is activated in your payment settings
- Navigate to Settings → Payments → Manage → Shop Pay
- Toggle Shop Pay to “Active”
- Position the Shop Pay button prominently in your checkout flow
- Consider enabling Shop Pay on product pages for one-click purchasing
For customers who haven’t used Shop Pay before, the system still streamlines their experience by storing information for future purchases—creating a network effect that benefits all Shopify merchants.
Similarly, implement Apple Pay and Google Pay if your audience includes significant iOS or Android users. These digital wallets eliminate the need to enter payment information, dramatically simplifying mobile checkout.
Trust and Security Elements
Even the smoothest checkout process will fail if customers don’t trust your store with their personal and payment information. E-commerce relationships begin with vulnerability—customers pay before receiving products, making trust essential.
Building Customer Confidence
Implement these trust signals throughout your checkout process:
- Security badges: Display recognized security certificates (SSL), payment processor logos, and trust seals.
- Secure checkout indicators: Highlight the secure connection with lock icons and “secure checkout” messaging.
- Social proof: Show transaction counts (“26,453 happy customers”), customer reviews, or trust ratings.
- Guarantee statements: Prominently display satisfaction guarantees, return policies, and price matching if offered.
- Contact information: Make customer service contact options visible during checkout for immediate assistance.
- Privacy assurances: Include brief statements about data handling (e.g., “We never share your information”).
Position these elements strategically at moments of customer hesitation. For example, display security badges near credit card fields and satisfaction guarantees near the final purchase button.
The specific design and placement of trust elements significantly impact their effectiveness. Baymard Institute research found that trust badges displayed directly next to credit card fields increased user confidence by 28.2% compared to badges placed elsewhere on the page.
Implementing Clear Shipping and Return Policies
Uncertainty about what happens after purchase creates significant conversion barriers. Address these concerns with transparent policies prominently displayed during checkout:
- Shipping expectations: Provide specific delivery timeframes rather than vague estimates.
- Return process: Clearly explain the return process, including timeframes, condition requirements, and refund methods.
- Exchange options: Detail how product exchanges work, including any differences from return processes.
- Restocking fees: If applicable, transparently disclose any restocking or return shipping fees.
- International policies: Specify any policy differences for international customers.
The presentation of these policies matters as much as their content. Use plain language rather than legal jargon, provide visual explanations where helpful, and format information for easy scanning rather than dense paragraphs.
Post-Purchase Experience Optimization
The conversion process doesn’t end with purchase completion. The post-purchase experience influences repeat purchases, reviews, and referrals—all critical for sustainable growth.
Optimize these post-purchase touchpoints:
- Order confirmation: Send immediate, detailed confirmation emails with order numbers, expected delivery dates, and support contact information.
- Thank you page: Create a valuable post-purchase page that confirms success, sets expectations, and provides next steps.
- Tracking integration: Provide real-time shipment tracking directly through your store rather than redirecting to carrier websites.
- Proactive updates: Send notifications about order status changes, including processing, shipping, and delivery.
- Follow-up communication: Schedule post-delivery emails to confirm satisfaction and address any concerns.
The thank you page presents unique opportunities for engagement and additional value. Consider these enhancements:
- Product setup or usage tips relevant to the purchased items
- Complementary product recommendations (without being pushy)
- Loyalty program enrollment invitation
- Social sharing options to showcase their purchase
- Account creation offer for guest purchasers (with benefits clearly explained)
Remember that the post-purchase experience significantly influences customer lifetime value. Customers who have positive experiences after their first purchase are 60% more likely to become repeat buyers.
Content and Social Proof Optimization
Technical performance and smooth checkout create the foundation for conversions, but compelling content and social proof provide the emotional drivers that transform browsers into buyers. In this section, we’ll explore how to create product pages that sell and leverage social validation to boost confidence.
Product Page Optimization
Your product pages serve as virtual salespeople, answering questions and overcoming objections 24/7. They must simultaneously inform, persuade, and inspire action—a complex task requiring strategic content development.
Compelling Product Descriptions
Effective product descriptions balance information and emotion, addressing both rational needs and psychological desires. Follow these principles to create descriptions that sell:
- Focus on benefits, not just features: Don’t just state what the product is; explain how it improves customers’ lives. Connect features to emotional outcomes.
- Address customer pain points: Explicitly state how the product solves specific problems. Use language that demonstrates understanding of customer challenges.
- Use sensory language: Incorporate words that activate multiple senses, helping customers imagine using the product.
- Create scannable formats: Structure content with bullet points, short paragraphs, and subheadings to facilitate quick information gathering.
- Incorporate storytelling: Share the product’s origin story, designer’s inspiration, or ideal use scenarios to create emotional connection.
For example, instead of writing “This blanket is made from 100% merino wool and measures 60 x 80 inches,” try “Wrap yourself in the cloud-soft embrace of our 100% merino wool blanket—large enough at 60 x 80 inches to cover your entire body while you drift into the most comfortable sleep you’ve experienced in years.”
Test different description styles through A/B testing to identify what resonates with your specific audience. Some customers respond better to technical details, while others connect with emotional storytelling.
Solicit description feedback directly from customers by asking what questions remain unanswered or what additional information would help their decision. This direct input identifies gaps no analytics tool can reveal.
Visual Content Optimization
Visual content drives product page effectiveness more than any other element. High-quality visuals reduce perceived risk by showing exactly what customers will receive.
Implement these visual best practices:
- Multiple angles: Show products from every relevant perspective (front, back, sides, inside, etc.)
- Context photos: Display products in use or in appropriate settings to help customers visualize ownership
- Scale reference: Include images that demonstrate size or scale, especially for items where dimensions matter
- Zoom functionality: Enable detailed examination of textures, materials, and fine details
- Color accuracy: Ensure colors display accurately across devices through proper color calibration
Research by BigCommerce found that 78% of online shoppers want photographs to bring products to life, expecting to see products from at least three angles before purchasing. Stores that implement image galleries with 5+ photos per product see conversion rates 15-30% higher than those with fewer images.
Video content provides even greater conversion power. Product videos increase purchases by 144% according to some studies. Implement these video types for maximum impact:
- Product demonstrations: Show the product in action, highlighting key features and benefits
- How-to videos: Demonstrate product use, assembly, or maintenance
- Comparison videos: Contrast different models or variations within your product line
- Testimonial videos: Feature real customers sharing authentic experiences
- Behind-the-scenes: Showcase product creation, quality control, or company culture
For appropriate products, implement 360° views or augmented reality (AR) experiences. These interactive visualizations reduce purchase uncertainty by providing complete product understanding. Furniture, home décor, eyewear, and fashion retailers see conversion increases of 40%+ when implementing AR product visualization.
Leveraging Social Proof
Humans are social creatures who look to others for guidance when making decisions. Social proof—evidence that others have purchased, used, and loved your products—reduces perceived risk and provides purchase validation.
Customer Reviews and Testimonials
Reviews serve as trusted, third-party validation of your product claims. Their impact is substantial:
- Products with 50+ reviews have conversion rates 4.6% higher than those with fewer reviews
- 92% of shoppers read reviews before purchasing
- Star ratings displayed in search results can increase click-through rates by 35%
- Negative reviews actually increase conversion when handled properly, as they create authenticity
Implement these review optimization strategies:
- Active collection: Send post-purchase email sequences requesting reviews, with timing based on expected product use milestones.
- Question prompts: Guide reviewers with specific questions that elicit useful feedback (“How did the size fit?” “How did you use this product?”).
- Media encouragement: Request photos and videos alongside written reviews for more compelling social proof.
- Response system: Develop protocols for responding to both positive and negative reviews. Address concerns publicly to demonstrate customer care.
- Verification badges: Highlight “Verified Purchaser” reviews to establish authenticity.
Make reviews interactive and useful by implementing features like helpfulness voting (“Was this review helpful?”), filtering options (by rating, feature mentioned, customer type), and review search functionality.
Strategic Placement of Social Proof
Social proof should appear at critical decision points throughout the customer journey:
- Homepage: Feature testimonial quotes or review counts to establish credibility
- Product listings: Display star ratings and review counts in collection pages
- Product pages: Show detailed reviews near the add-to-cart button
- Cart page: Include mini-testimonials related to cart items
- Checkout: Display trust indicators like “26,453 happy customers”
Experiment with different social proof formats to identify what influences your specific audience. Some customers respond better to star ratings, others to detailed written experiences, and others to video testimonials.
User-Generated Content Integration
User-generated content (UGC) extends beyond formal reviews to include customer photos, videos, social media mentions, and community participation. This content feels authentic because it is authentic—real customers using products in real life.
Implement these UGC strategies:
- Instagram gallery: Display a shoppable feed of customer photos featuring your products
- Customer photo submissions: Enable photo uploads directly on product pages
- Branded hashtag campaigns: Create specific hashtags customers can use when sharing their purchases
- Content contests: Run competitions for best customer photos or videos, incentivizing content creation
- Community forums: Create spaces for customers to share experiences, ideas, and questions
UGC increases conversion rates through multiple mechanisms: it provides authentic social proof, shows products in real-world contexts, suggests creative uses customers might not have considered, and creates community around your brand.
For fashion and accessory stores, “style galleries” showing products on diverse real customers significantly outperform professional model photos for conversion. Customers want to see people who look like them successfully using products.
Remember that all social proof should be genuine. Fake reviews or testimonials violate FTC regulations and destroy trust when discovered. Authentic social proof may include occasional negative feedback, but addressing these concerns transparently actually builds credibility.
Testing and Continuous Improvement
Conversion optimization isn’t a destination but an ongoing journey of experimentation, learning, and refinement. The most successful Shopify stores embrace a culture of testing that continuously improves the customer experience and conversion performance.
A/B Testing Methodology
A/B testing (sometimes called split testing) provides a scientific approach to optimization by comparing two or more versions of a page element to determine which performs better. This methodology eliminates guesswork and personal preferences, letting actual customer behavior guide decisions.
Setting Up Effective Tests
Effective A/B testing follows a structured process:
- Data analysis: Review analytics to identify potential improvement opportunities
- Hypothesis formation: Create specific, testable predictions about changes that might improve performance
- Prioritization: Select high-impact tests that address significant conversion barriers
- Test design: Create variations with clear, measurable differences
- Implementation: Set up the technical aspects of the test using appropriate tools
- Results analysis: Determine winners based on statistical significance
When forming hypotheses, follow this format: “By changing [element] from [current version] to [test version], we expect [specific outcome] because [reasoning].” For example: “By changing our primary call-to-action button from green to orange, we expect a 5% increase in click-through rate because orange will create stronger visual contrast with our predominantly blue color scheme.”
Focus initial testing on high-impact elements most likely to influence conversions:
- Call-to-action button copy, color, size, and placement
- Product page headline and primary value proposition
- Product image selection and presentation
- Price presentation and promotion formatting
- Checkout flow and form fields
- Mobile-specific elements like navigation and button placement
Several Shopify apps facilitate A/B testing, including:
- Neat A/B Testing: Simple testing focused on Shopify-specific elements
- Convert: Enterprise-level testing with advanced segmentation capabilities
- Google Optimize: Free testing tool integrated with Google Analytics
- Optimizely: Comprehensive testing platform with personalization features
For valid results, ensure tests run long enough to achieve statistical significance. This typically requires at least 100 conversions per variation, though more is better. For most stores, this means running tests for 2-4 weeks to account for daily and weekly fluctuations.
Analyzing Test Results
Proper analysis transforms test data into actionable insights. Follow these analysis best practices:
- Wait for significance: Don’t end tests prematurely based on early results that might reflect random variation.
- Examine multiple metrics: Look beyond primary conversion rates to understand broader impacts (e.g., a change might increase initial conversions but reduce average order value).
- Segment results: Analyze performance across different visitor types (new vs. returning, mobile vs. desktop, traffic sources).
- Consider external factors: Account for seasonal effects, marketing campaigns, or other variables that might influence results.
- Document insights: Record not just what happened but why you believe it happened, building institutional knowledge.
When analyzing results, beware of common statistical errors. For example, if you run 20 tests simultaneously, you’ll likely see at least one “significant” result by random chance alone. Tools like Bayesian statistics can provide more reliable insights than traditional significance testing, especially for stores with lower traffic volumes.
Not all tests will produce winners, and that’s okay. “Failed” tests still provide valuable insights about customer preferences and behavior. Document these learnings to inform future hypotheses.
Iterative Optimization Process
Individual tests provide incremental improvements, but the real power comes from embedding testing into an ongoing optimization process that compounds gains over time.
Creating a CRO Roadmap
Develop a structured roadmap that guides your optimization efforts:
- Audit and benchmark: Assess current performance against industry standards and your historical data
- Identify opportunities: Use quantitative and qualitative data to find improvement areas
- Prioritize initiatives: Rank potential tests based on expected impact and implementation effort
- Plan resources: Allocate appropriate time, tools, and team members to testing efforts
- Develop testing calendar: Create a schedule of planned tests with clear owners and timelines
- Implement feedback loops: Establish processes for incorporating insights into future tests
Prioritize potential improvements using frameworks like ICE (Impact, Confidence, Ease) or PIE (Potential, Importance, Ease). These structured approaches ensure you focus on tests with the highest expected return on investment.
Balance testing types across your roadmap:
- Exploratory tests: Trying substantially different approaches to identify new opportunities
- Iterative tests: Refining elements based on previous test results
- Validation tests: Confirming that insights from one area apply elsewhere
- Seasonal tests: Experimenting with changes for specific time periods or promotions
Establish regular review sessions to assess progress, adjust priorities, and ensure alignment with broader business goals. Monthly reviews work well for most stores, with quarterly strategic reassessments.
Measuring Long-Term Impact
Track the cumulative impact of your optimization program through these metrics:
- Conversion rate trend: Month-over-month and year-over-year changes in overall conversion rate
- Revenue per visitor: More comprehensive than conversion rate alone as it accounts for average order value
- Return on optimization investment: Additional revenue generated relative to resources invested in testing
- Customer lifetime value: Impact of optimizations on long-term customer relationships, not just initial purchases
- Mobile/desktop performance gap: Convergence of mobile and desktop conversion rates as mobile experience improves
Document your optimization journey through regular reports that capture not just metrics but also key insights and lessons learned. This documentation creates institutional memory that prevents repeating unsuccessful tests and helps onboard new team members to your optimization culture.
Remember that small improvements compound dramatically over time. A series of 5% improvements doesn’t yield a 25% total increase—it produces a 28% improvement due to compounding effects (1.05 × 1.05 × 1.05 × 1.05 × 1.05 = 1.28). This compounding makes consistent optimization far more powerful than occasional major redesigns.
Advanced CRO Strategies for Shopify
Once you’ve mastered the fundamentals of conversion optimization, these advanced strategies can push your performance to exceptional levels. They leverage cutting-edge technology, psychological insights, and data analysis to create highly personalized shopping experiences.
Personalization Techniques
Personalization represents perhaps the most significant frontier in conversion optimization. When implemented effectively, it creates the feeling that your entire store has been customized for each individual visitor.
Customer Segmentation Strategies
Segmentation divides your audience into distinct groups with shared characteristics, allowing targeted experiences for each segment. Effective segmentation can increase conversions by 30% or more.
Implement these segmentation strategies:
- Behavioral segmentation: Group visitors based on actions they’ve taken (products viewed, categories browsed, previous purchases)
- Geographic segmentation: Tailor experiences based on location (country, region, urban/rural)
- Device segmentation: Create experiences optimized for different devices (mobile, tablet, desktop)
- Temporal segmentation: Adjust content based on time patterns (day/night, weekday/weekend, seasonal)
- Traffic source segmentation: Customize landing experiences based on referral source (Google, Facebook, email, etc.)
- Customer journey stage: Present different content to new visitors versus returning customers
Shopify’s native customer tagging provides a powerful foundation for segmentation. Apply tags automatically based on purchase behavior, then use these tags to create targeted email campaigns or personalized shopping experiences.
Apps like Klaviyo, LimeSpot, or Nosto extend these capabilities with advanced segmentation tools. These platforms can dynamically adjust content, product recommendations, and promotions based on visitor segments.
Dynamic Content Implementation
Dynamic content automatically adapts to individual visitors based on their characteristics or behaviors. This creates personalized experiences without manual customization for each visitor.
Implement these dynamic content elements:
- Smart product recommendations: Show items based on browsing history, purchase behavior, or similar customer purchases
- Personalized homepage banners: Display different hero images or promotions based on visitor interests
- Location-specific content: Adjust messaging, currencies, or shipping information based on visitor location
- Weather-based recommendations: Suggest products relevant to local weather conditions
- Purchase history content: Show complementary products to previous purchases
- Behavioral triggers: Display special offers based on browse patterns or cart abandonment
For returning customers, use dynamic content to create continuity between visits. Show recently viewed products, remind them of items left in abandoned carts, or highlight new products in categories they’ve previously explored.
Implement progressive profiling that builds increasingly detailed visitor profiles over time. Each interaction provides additional data points that refine personalization without requiring explicit information submission.
Balance personalization with privacy concerns by prioritizing first-party data collection and being transparent about how customer information informs their experience. Always provide opt-out options for personalization features.
Emerging Technologies
Technology continues transforming e-commerce optimization. These emerging technologies create entirely new opportunities for conversion improvement.
AI and Machine Learning Applications
Artificial intelligence and machine learning enable personalization and optimization at scales impossible with manual approaches. Implement these AI-powered enhancements:
- Predictive product recommendations: AI systems that identify patterns in purchase behavior and suggest highly relevant products
- Dynamic pricing optimization: Algorithms that adjust pricing based on demand, competition, inventory levels, and customer segments
- Intelligent search: Natural language processing that understands search intent beyond keywords
- Automated email personalization: Content and timing optimized for individual engagement patterns
- Chatbots and virtual assistants: Conversational interfaces that provide personalized shopping guidance
- Image recognition: Visual search capabilities allowing customers to find products similar to images they upload
Chatbots deserve special attention for their conversion impact. Research by Juniper Research found that chatbots will drive $112 billion in retail sales by 2023. These automated assistants provide 24/7 support, answer product questions, make recommendations, and facilitate purchases—all without human intervention.
Implement chatbots strategically:
- Start with focused use cases addressing common customer questions
- Use conditional logic to create conversational flows that feel natural
- Incorporate product recommendations within chat interactions
- Enable seamless handoff to human agents for complex situations
- Continuously refine bot responses based on conversation analysis
Machine learning also enables predictive analytics that forecast customer behavior and personalize experiences accordingly. These systems can identify visitors likely to purchase, predict their preferred products, and estimate optimal price points—information that drives highly effective personalization.
Augmented Reality Shopping
Augmented reality (AR) bridges the gap between online and in-store shopping experiences by allowing customers to visualize products in their real-world environment. This technology dramatically increases purchase confidence for products where physical evaluation traditionally matters.
Consider these AR implementations:
- Virtual try-on: Allow customers to see how clothing, accessories, or cosmetics would look on them
- Room visualization: Let shoppers place furniture or décor items in their actual spaces
- Size comparison: Show true-to-life product dimensions relative to common objects
- Configuration visualization: Display customized products with selected options and features
- Interactive product exploration: Enable 3D examination of product details from all angles
The conversion impact of AR is substantial. Shopify reports that products with AR content show a 94% higher conversion rate compared to products without AR. For furniture and home décor retailers, AR visualization can increase conversion rates by 60-200%.
Implement AR in your Shopify store through apps like Shopify AR, Virtuoso, or 3D & AR Shopping. These platforms simplify AR creation by converting standard product photos or 3D models into interactive AR experiences.
Start with your most expensive or complex products where visualization creates the greatest confidence boost. The ROI for AR implementation is typically highest for items where customers have significant uncertainty about fit, appearance, or scale.
Conclusion: Implementing Your CRO Strategy
You now possess a comprehensive understanding of Conversion Rate Optimization strategies specifically tailored for Shopify stores. The journey from theory to implementation requires strategic planning, resource allocation, and ongoing commitment. Let’s explore how to transform these insights into tangible results.
Creating Your Optimization Roadmap
An effective optimization roadmap provides structure and direction to your CRO efforts, ensuring you maximize impact with available resources.
Prioritizing Optimization Opportunities
Begin by conducting a comprehensive audit of your current store performance. Use analytics data, heatmaps, session recordings, and user testing to identify friction points and opportunities throughout the customer journey.
Categorize potential improvements into three groups:
- Quick wins: Low-effort, high-impact changes implementable within 1-2 weeks (e.g., improving product descriptions, fixing mobile layout issues, adding trust badges)
- Medium-term projects: Moderate complexity initiatives requiring 2-8 weeks (e.g., checkout flow optimization, implementing personalized recommendations, enhancing mobile navigation)
- Strategic initiatives: Complex, high-impact projects spanning 2+ months (e.g., site-wide redesign, implementing AR shopping, building sophisticated personalization)
Prioritize these opportunities using the ICE framework, scoring each potential improvement on three factors:
- Impact: Potential effect on conversion rate and revenue (1-10)
- Confidence: Certainty of achieving the expected impact (1-10)
- Ease: Simplicity of implementation in terms of time and resources (1-10)
Multiply these scores (Impact × Confidence × Ease) to generate a prioritization number for each opportunity. This structured approach ensures you focus on changes with the highest expected return on investment.
Start with several quick wins to build momentum while simultaneously planning larger strategic initiatives. This balanced approach delivers immediate results while laying groundwork for significant long-term improvements.
Allocating Resources Effectively
Successful optimization requires appropriate resource allocation across four key areas:
- Tools and technology: Invest in analytics platforms, testing software, heatmap tools, and personalization systems that enable sophisticated optimization.
- Team skills: Develop internal capabilities through training or supplement with specialized contractors for skills gaps.
- Implementation time: Allocate dedicated development hours for implementing and testing changes.
- Analysis capacity: Reserve time for analyzing results, developing insights, and planning future tests.
For smaller stores with limited resources, focus on high-leverage activities with minimal implementation requirements. A systematic approach with modest resources consistently applied will outperform sporadic, uncoordinated optimization efforts regardless of budget.
Consider this resource allocation framework based on monthly revenue:
- <$10,000/month: Focus on fundamentals (speed, mobile optimization, product content). Allocate 5-10 hours weekly to optimization.
- $10,000-$50,000/month: Implement regular testing cycles and basic personalization. Invest in key optimization tools and potentially a part-time specialist.
- $50,000-$250,000/month: Develop systematic optimization programs with dedicated resources. Consider full-time CRO specialists and comprehensive tool suites.
- $250,000+/month: Establish dedicated optimization teams with specialized roles. Implement enterprise-level testing and personalization infrastructure.
Remember that CRO typically delivers among the highest ROIs of any e-commerce investment. A store generating $100,000 monthly that invests $2,000 in optimization to achieve a 10% conversion improvement realizes an additional $10,000 monthly revenue—a 500% ROI.
Measuring Success
Effective measurement transforms optimization from an art to a science, enabling data-driven decisions and continuous improvement.
Key Performance Indicators Beyond Conversion Rate
While conversion rate remains your north star metric, a comprehensive measurement framework incorporates these complementary indicators:
- Revenue per visitor (RPV): Total revenue divided by total visitors, combining conversion rate and average order value into a single metric
- Average order value (AOV): Total revenue divided by number of orders, revealing how much customers spend per transaction
- Cart abandonment rate: Percentage of shoppers who add items to cart but don’t complete purchase
- Checkout completion rate: Percentage of visitors who begin checkout and complete purchase
- Return customer rate: Percentage of customers who make repeat purchases
- Customer lifetime value (CLV): Total revenue expected from a customer throughout their relationship with your store
- Cost per acquisition (CPA): Marketing spend divided by number of new customers acquired
Track these metrics across different segments to identify specific optimization opportunities. For example, if mobile conversion lags desktop by 50%, mobile-specific improvements should take priority.
Establish baseline measurements before implementing changes, then monitor these metrics through regular reporting cycles. Weekly dashboards provide operational visibility, while monthly deep-dives enable strategic analysis.
Continuous Monitoring and Adjustment
Optimization isn’t a project with a defined endpoint but an ongoing process of refinement. Implement these sustainable measurement practices:
- Automated alerts: Set up notifications for significant metric changes requiring immediate attention
- Competitive benchmarking: Regularly compare your performance against industry standards and competitors
- Cohort analysis: Track how optimization changes affect customer behavior over time
- Seasonal adjustment: Account for cyclical patterns when analyzing performance changes
- Qualitative feedback loops: Supplement quantitative data with customer surveys, reviews, and support interactions
Establish a clear review and adjustment cycle with defined roles and responsibilities. Monthly optimization reviews work well for most stores, with participants including marketing, design, development, and customer service representatives for comprehensive perspective.
Remember that optimization is never “complete.” Even high-performing stores find new improvement opportunities through ongoing testing and analysis. The most successful merchants view optimization as a core business discipline rather than a periodic project.
As you implement these strategies, remember that small, consistent improvements compound dramatically over time. A series of 5% conversion increases might seem modest individually, but they combine to transform a struggling store into a thriving business. Begin your optimization journey today, and you’ll build competitive advantages that grow stronger with each improvement cycle.
References
- Shopify. (2024, May 13). How to Increase Conversion Rate: 20 Advanced Strategies. Shopify Enterprise Blog. https://www.shopify.com/enterprise/blog/ecommerce-conversion-rate-optimization
- ConvertCart. (2025, February 19). How Do I Boost My Shopify Conversion Rate? (50 Effortless Strategies). https://www.convertcart.com/blog/shopify-conversion-rate
- Shopify. (2025, March 13). How Ecommerce Website Optimization Increases Sales. Shopify Blog. https://www.shopify.com/blog/ecommerce-website-optimization
- Mageplaza. (2023, December 6). Top 12 Strategies for Shopify Conversion Rate Optimization. https://www.mageplaza.com/blog/shopify-conversion-rate-optimization.html
- Tidio. (2024, November 8). 15 Strategies for Shopify Conversion Rate Optimization. https://www.tidio.com/blog/shopify-conversion-rate-optimization/
Ready to transform browsers into buyers with intelligent, data-driven strategies? Growth Suite is the ultimate Shopify app for increasing your store’s conversion rate through perfectly optimized discount campaigns. Unlike typical discount apps, Growth Suite analyzes your visitors’ behavior in real-time, delivering personalized, time-limited offers at precisely the right moment to maximize conversions. The app’s powerful data engine identifies visitors showing high purchase intent and automatically creates one-time-use discount codes that create urgency without sacrificing your brand integrity. Plus, Growth Suite’s comprehensive analytics dashboard provides invaluable insights into your customers’ shopping behavior, helping you optimize every aspect of your store. Install Growth Suite today with a 14-day free trial and join thousands of Shopify merchants who’ve seen their sales dramatically increase!
Also don’t forget to check our other articles for conversion optimization on Shopify;
The Beginner’s Guide to Conversion Rate Optimization for Your Shopify Store
How to Audit Your Shopify Store for Conversion Roadblocks
Key Conversion Metrics Every Shopify Store Owner Should Track
Building a CRO Roadmap: Prioritizing Optimization Efforts for Your Shopify Store
The Psychology Behind High-Converting Shopify Stores
Shopify Product Page Optimization
The Anatomy of a High-Converting Shopify Product Page
Product Photography That Sells: Visual Optimization for Shopify
Crafting Product Descriptions That Convert: Templates and Examples for Shopify
Social Proof on Product Pages: Reviews, Testimonials, and Trust Badges
Advanced Product Page Features That Boost Shopify Conversions
Streamlining Your Shopify Checkout Process: Step-by-Step Guide
Checkout Page Design: Best Practices for Shopify Store Owners
Payment Gateway Optimization: Selecting and Arranging Options for Maximum Conversion
Trust Signals in Checkout: Reducing Anxiety and Boosting Conversions
Express Checkout Solutions for Shopify: Implementation and Impact





[…] for more ideas for Shopify conversion optimization? Checkout CRO Fundamentals for Shopify guide and Conversion Rate Optimization for Shopify Stores […]
[…] don’t forget to check Conversion Rate Optimization for Shopify Stores Guide for more […]
[…] CRO Fundamentals for Shopify Conversion Rate Optimization for Shopify Stores […]
[…] CRO Fundamentals for Shopify Conversion Rate Optimization for Shopify Stores […]
[…] CRO Fundamentals for Shopify Conversion Rate Optimization for Shopify Stores […]
[…] Conversion Rate Optimization for Shopify Stores […]
[…] Conversion Rate Optimization for Shopify Stores […]
[…] Conversion Rate Optimization for Shopify Stores […]
[…] Conversion Rate Optimization for Shopify Stores […]
[…] Conversion Rate Optimization for Shopify Stores […]
[…] Conversion Rate Optimization for Shopify Stores […]